Automatiser les performances Web avec mod_pagespeed de Google

J’adore optimiser le chargement de mes sites Web. Des tâches comme réduire le nombre de requêtes, minifier les feuilles de styles et l’optimisation des images font partie de mon quotidien. Je peux toutefois comprendre que ce n’est pas pour tous et que cela peut parfois devenir fastidieux. En particulier pour les projets complexes et de grande envergure.
Quoi qu’il en soit, la performance Web reste nécessaire. C’est pourquoi les ingénieurs de Google ont créé un module pour serveur Web (Apache et NGINX) qui automatise les bonnes pratiques de performances Web.
Possibilités d’optimisations
PageSpeed fonctionne avec un vaste éventail de filtres et plusieurs d’entre eux sont activés par défauts.
add_head combine_css combine_javascript convert_meta_tags extend_cache fallback_rewrite_css_urls flatten_css_imports inline_css inline_import_to_link inline_javascript rewrite_css rewrite_images rewrite_javascript rewrite_style_attributes_with_url
Les filtres par défauts concentrent leurs efforts sur les problèmes d’optimisation les plus communs. Soit, l’optimisation des CSS, des JavaScript, des images et de la mise en cache des ressources statiques.
Plusieurs autres filtres sont disponibles pour personnaliser davantage l’optimisation de votre site Web. Ils vous permettront entre autres de:
Installer mod_pagespeed pour Apache
Installer PageSpeed nécessite une connexion SSH, ce n’est normalement pas disponible avec les serveurs partagés. Si tel est le cas, je vous suggère de demander à votre hébergeur si mod_pagespeed est déjà installé, car dans le cas contraire vous ne pourrez pas bénéficier des avantages du module. À moins de migrer sur un autre serveur!
1. Ouvrir une connexion
Nous devons nous connecter au serveur pour installer le module.
ssh user@adresse_ip
2. Télécharger le module
Nous devons ensuite télécharger le module sur le serveur.
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.deb
Autres versions disponibles: (dernières versions stables)
32-bit .deb (Debian/Ubuntu) https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_i386.deb
64-bit .deb (Debian/Ubuntu) https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.deb
32-bit .rpm (CentOS/Fedora) https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_i386.rpm
64-bit .rpm (CentOS/Fedora) https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm
Note: Certains filtres ne fonctionnent pas au moment ou j’écris ces lignes, avec la dernière version stable (ex: prioritize_critical_css ). Si vous êtes dans cette situation, je vous suggère d’utiliser une version bêta.
3. Installation du module
Installation simple et rapide.
sudo dpkg -i mod-pagespeed-*.deb apt-get -f install
Nettoyage du fichier téléchargé.
rm mod-pagespeed-*.deb
4. Redémarrer Apache
Le module est maintenant installé. Vous devez redémarrer votre serveur Apache pour que les changements prennent effet.
service apache2 restart
Pour vous assurer que PageSpeed est bien installé et activé sur votre serveur, vous pouvez bien entendu regarder la source de votre site, mais également par l’inspecteur de Chrome.
De cette façon, vous connaissez la version de mod_pagespeed qui est installé sur votre serveur.
Tester une configuration mod_pagespeed
Parce qu’il s’agit d’un module, il est nécessaire de redémarrer Apache à chaque fois que vous désirez appliquer une nouvelle configuration, ce qui n’est pas pratique pour expérimenter plusieurs scénarios.
Heureusement, les ingénieurs de Google ont prévu cela. Il vous est possible d’activer et de désactiver des filtres à la volée, grâce à des paramètres d’URL.
Activer / désactivez mod_pagespeed
http://www.votresite.com/?PageSpeed=off
http://www.votresite.com/?PageSpeed=on
Ajouté / retiré des filtres
Il est possible d’activer des filtres en ajoutant l’opérateur “+” et de retirer des filtres avec le “-”.
http://www.votresite.com/?PageSpeedFilters=+lazyload_images,-inline_images
N’oubliez pas que chaque filtre doit être séparé par une virgule.
Configurer mod_pagespeed
Une fois satisfaits des résultats, il ne vous reste plus qu’à configurer le module. Pour cela, vous devez modifier le fichier “pagespeed.conf” disponible sous “/etc/apache2/mods-available/”.
Pour cela, vous pouvez utiliser votre éditeur SSH préféré tel que Nano, mais personnellement je préfère procéder avec un bon vieux logiciel FTP.
Activer des filtres
ModPagespeedDisableFilters filtera,filterb
Désactiver des filtres
ModPagespeedDisableFilters rewrite_images,combine_css
mod_pagespeed et WordPress
Plusieurs d’entre vous me diront peut-être “Je n’ai pas besoin de ça, mon site est déjà configuré avec une extension de caching”. Il est vrai qu’une extension de caching est primordiale avec WordPress. Il n’y a cependant rien qui vous empêche de configurer mod_pagespeed également puisqu’il est complémentaire sur plusieurs aspects.
La plupart des extensions de cache ne permettre pas:
- De différer le chargement des scripts.
- De prioriser le CSS essentiel.
- De charger progressivement vos images.
- De modifier à la volée les images pour l’utilisateur.
Bref, je vous le suggère fortement!
Ma configuration
Voici la configuration que j’utilise sur ce site.
ModPagespeedRewriteLevel CoreFilters ModPagespeedEnableFilters prioritize_critical_css ModPagespeedEnableFilters defer_javascript ModPagespeedEnableFilters sprite_images,lazyload_images ModPagespeedEnableFilters convert_png_to_jpeg,convert_jpeg_to_webp ModPagespeedEnableFilters remove_comments ModPagespeedEnableFilters insert_dns_prefetch
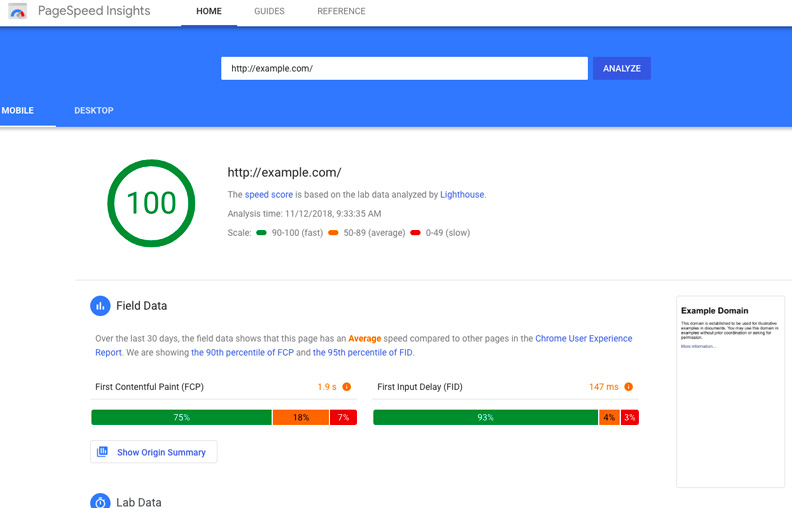
Avec cette configuration, vous devriez vous rapprocher du 100% dans Page Speed Insights.
À votre tour
De quelle façon automatisez-vous la performance de votre site? Pour ceux qui ont essayé mod_pagespeed, avez-vous eu de bons résultats?
