Lazy load pour WordPress

Le Lazy Loading a toujours été l’une de mes techniques de performance Web préférée. Rapide à mettre en place, et cela accélère considérablement le chargement des pages. Le Lazy Load est un must!
En effet, qui-a-t-il de plus rapide que de ne rien charger du tout? Il s’agit du principe de base derrière le Lazy Load. Les ressources ne sont chargées que lorsqu’elles sont nécessaires.
Voici un exemple concret de la performance du lazy loading sur le chargement d’une page WordPress.
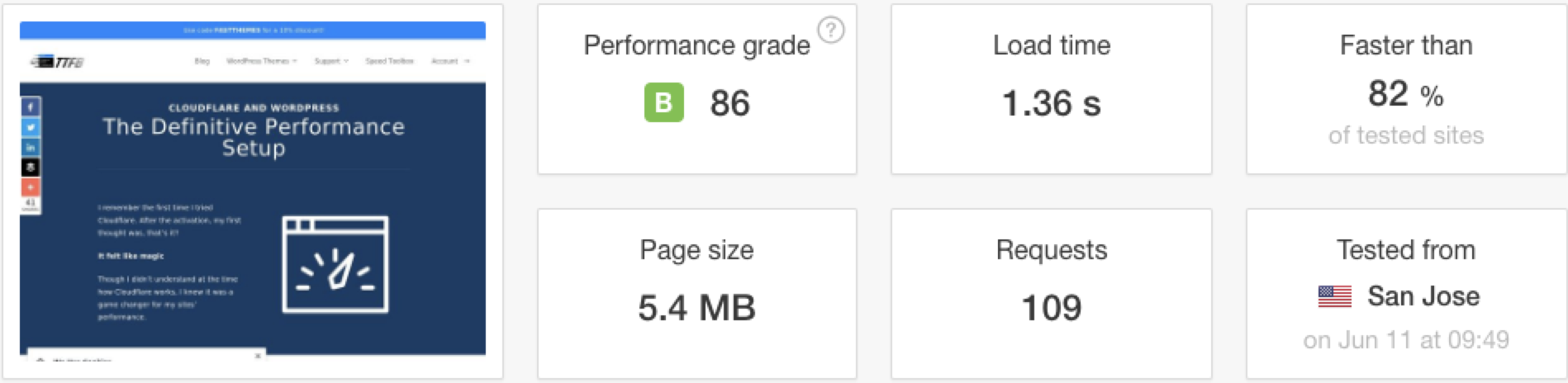
Article sans lazy load

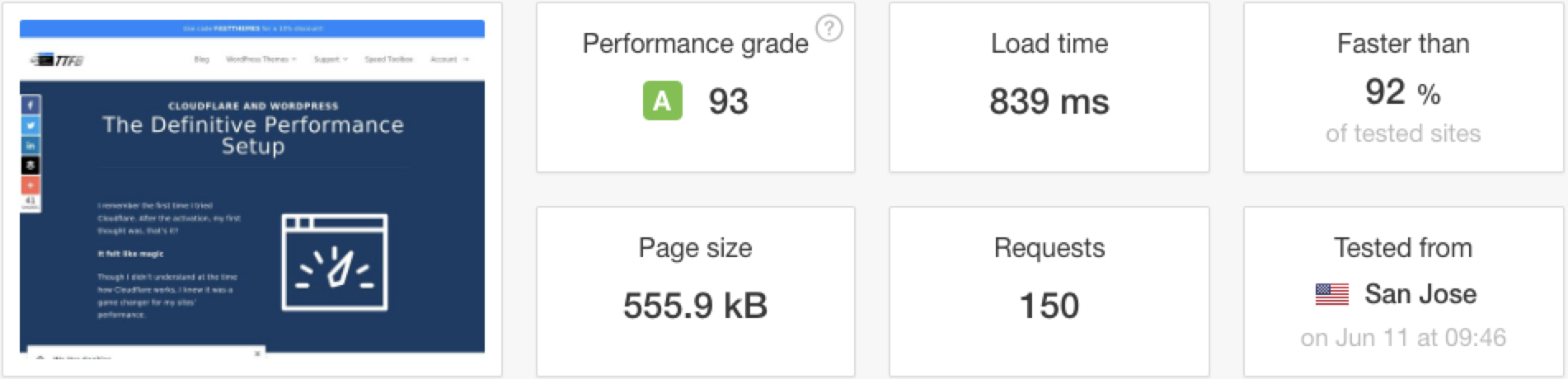
Article avec lazy load

Le résultat est impressionnant. Regardez particulièrement la réduction du poids et des requêtes lorsque le Lazy Load est activé.
Qu’est-ce que le Lazy Loading et pourquoi vous devriez l’utiliser?
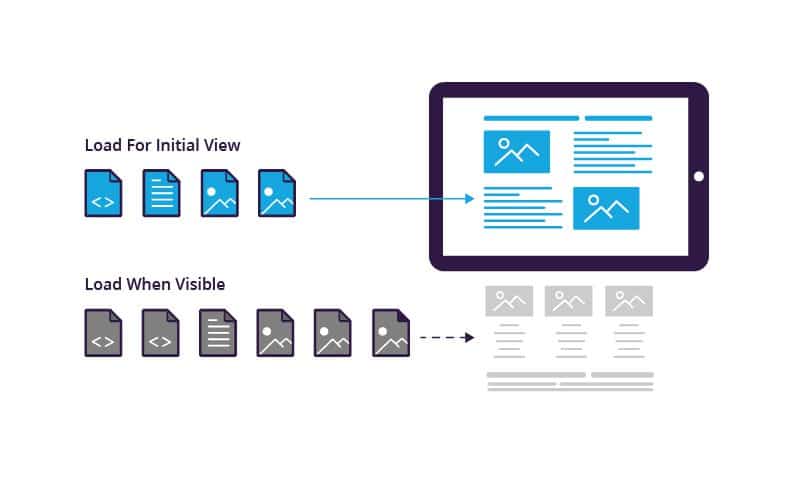
Le Lazy Load est une technique de performance web qui permet de cacher les images qui ne sont pas encore affichées à l’écran.
C’est vrai après tout, pourquoi charger toutes les images d’une page alors que nous ne savons même pas si l’utilisateur defilera la page.
Du coup, le Lazy Loading consiste à charger les images au fur et à mesure que l’utilisateur en a besoin. Ce qui a un impact réel sur le chargement initial de la page.
Démonstration du fonctionnement du Lazy Load dans l’inspecteur de Chrome. Les images sont chargées progressivement lors du défilement de la page.
Mise à jour importante : Depuis la version 5.5 de WordPress, les images seront chargées par défaut avec le lazy load, en utilisant l’attribut loading natif HTML qui est devenu standard précédemment en 2020.
Configurer le Lazy Load avec un plugin
La plupart des articles à propos du Lazy Load vous affichent une liste interminable de plugins. Ce ne sera pas le cas ici.
Images et iframes

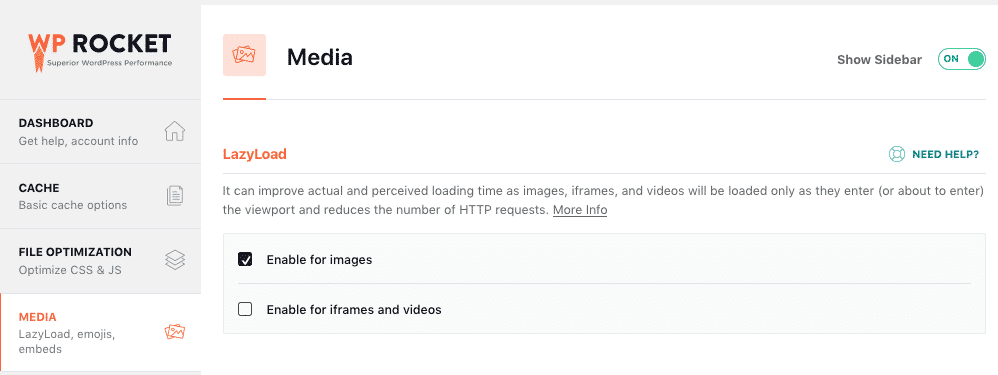
WP Rocket est le plugin incontournable pour optimiser un site WordPress. L’option de lazy load est facile à installer et n’entre pas en conflit avec l’outil natif de WordPress depuis sa version 5.5. Vous avez même une option pour les iframes, les vidéos et pourrez aussi afficher une image thumbnail pour les vidéos Youtube.
Voici l’option à cocher dans WP Rocket pour activer le lazy loading.

Commentaires Disqus

Disqus Conditional Load est conçu pour les utilisateurs du système de commentaire Disqus. Chargement au clic ou au défilement de la page.
Contrairement au plugin officiel, celui-ci ne ralentit pas le chargement initial de la page. Les commentaires sont également importés automatiquement dans WordPress.
Commentaires WordPress natifs

Lazy Load for Comments est conçu pour les commentaires natif de WordPress. Il permet un chargement au clic ou au défilement de la page.
Toutefois, je vous suggère de ne pas utiliser ce plugin à moins d’avoir énormément de commentaires sur vos articles.
Pourquoi? Puisque ce plugin dépend de jQuery pour son fonctionnement. Ensuite, les Gravatars sont déjà traités par le Lazy Load d’images. Alors le gain en vitesse est négligeable.
Commentaires Facebook

Lazy FB Comments permet le chargement différé des commentaires Facebook. Le plugin permet un chargement au clic ou au défillement de la page.
Quels sont les avantages d’utiliser le lazy loading au niveau du SEO?
Les bienfaits du Lazy Load sur la performance sont indéniables, mais quand est-il des inconvénients?
Aucun souci pour les images
Heureusement, je ne serais pas anxieux à votre place pour l’indexation de vos images.
Pourquoi?
Et bien, parce que le Lazy Load d’images est une technique très simple. L’attribut SRC est seulement substitué pour un autre attribut. Par exemple, DATA-SRC. L’image est donc présente dans le DOM dès le début. Rien à voir avec du contenu dynamiquement injecté dans une page!
Ensuite, la plupart des modules modernes ajoutent un double de l’image entre balises <noscript> pour les utilisateurs avec le JavaScript désactivé.
Alors, aucun souci à se faire pour l’indexation des images.
L’indexation des commentaires
Le Lazy Load fonctionne différemment pour les commentaires.
D’entrée de jeux, sachez que les commentaires Facebook et Disqus ne seront probablement jamais indexés par Google. Mais, ce n’est peut-être pas un problème pour vous selon votre stratégie SEO.
Ensuite, les commentaires WordPress natifs injectés dans la page ne seront vraisemblablement pas aussi rapidement indexés, mais devraient l’être.
Conclusion
À mon avis, le Lazy Load devrait avoir une place importante dans votre stratégie de performance. La solution choisie dépend peux. Souvenez vous seulement de privilégier les modules utilisant l’Intersection Observer pour fonctionner et idéalement sans dépendances.
N’hésitez pas à écrire un commentaire si vous avez des questions.
