Le thème Divi et son Divi Builder
Au travers les années, l’entreprise Elegant Themes a su participer activement à la popularité de WordPress comme console dominante pour la création de sites web.
Le joueur étoile de la compagnie californienne? Son thème Divi. Le thème WordPress le plus populaire de tous les temps! Rien de moins… Mais Divi est bien plus qu’un thème WordPress. De version en version, Divi est passé de thème WordPress à thème et plugin WordPress (Divi Builder), faisant de lui, l’un des constructeurs de pages WordPress les plus populaires disponibles actuellement sur le marché.
Ses principaux rivaux sont Gutemberg, le plugin Elementor (lire mon article sur Divi vs Elementor) et d’autres constructeurs tels que Beaver Builder, WP Bakery Page Builder, WP Page Builder, etc.
Selon sa communauté d’utilisateurs, ce qui différencie Divi de la compétition sont sa simplicité d’utilisation et l’élégance de ces modèles visuels.
Dans cet article, je ferai un survol des différentes fonctionnalités et possibilités offertes avec Divi.
Les nouveautés depuis la dernière version 4.0.
Contrairement aux anciennes versions de Divi (2.0 et 3.0), la version 4.0 de Divi intègre une toute nouvelle interface visuelle qui changera radicalement la façon dont vous construisez vos sites Internet. Le thème Divi est propulsé par un le Divi Theme Builder se retrouvant sur la partie front-end du site web, ce qui fait en sorte que vos modifications s’effectuent en direct depuis le visuel du site web en temps réel! Par exemple, cliquez sur un paragraphe et commencez à écrire votre texte. Un moyen hyper efficace pour créer et modifier vos pages web, puisque vous n’aurez pas à appuyer sans cesse sur le bouton « Aperçu » pour voir vos créations, revenir pour éditer, revoir l’aperçu, etc.
Une des nouveautés de Divi 4.0 est le fait que vous pourrez incorporer des contenus dynamiques de page, de blog posts, des contenus WooCommerce, etc. Si vous le souhaitez, vous pourrez créer et choisir un header ou footer différent de façon indépendante d’une page à l’autre, vous donnant ainsi un contrôle beaucoup plus poussé sur les types de contenus à ajouter dans vos différentes sections. Autre nouveauté, nous ne sommes plus limités aux headers prémodulés de Divi. Nous pouvons désormais utiliser aussi le Divi builder pour créer notre header et notre footer.
Également parmi les nouveautés, notons la facilité avec laquelle il est possible de créer des modèles de pages de produits pour une boutique en ligne avec WooCommerce comprenant les fonctionnalités pertinentes à celles-ci : prix, slider, produits reliés, description, variances de produits, reviews, etc.
Vous avez aussi désormais la possibilité de créer des pages d’archives de catégories, de tags, de custom post types, etc… avec des layouts différents. Très utile pour le référencement lorsque l’on souhaite ajouter un texte personnalisé pour une catégorie en particulier en début de page avant d’y ajouter les articles de cette même catégorie. Pour ces mêmes types de page, il est même possible de personnaliser notre loop! Un feature qui sera grandement apprécié par les intégrateurs et les développeurs. Créer une page custom pour votre page d’erreur 404 est aussi devenu un jeu d’enfant!
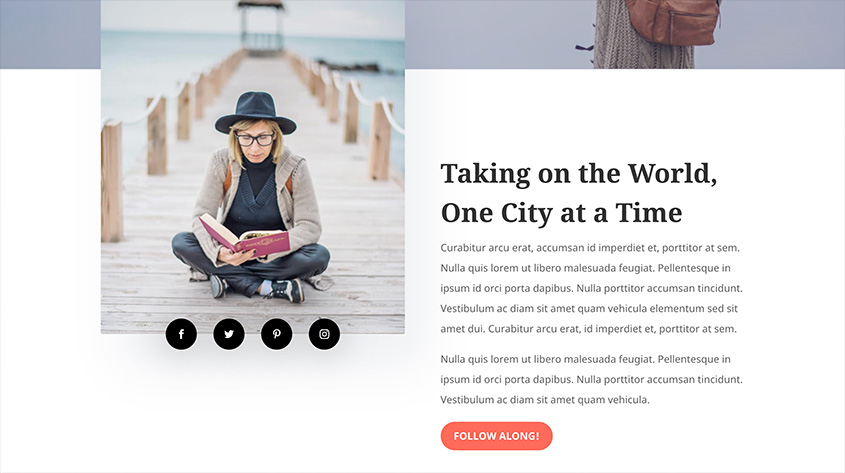
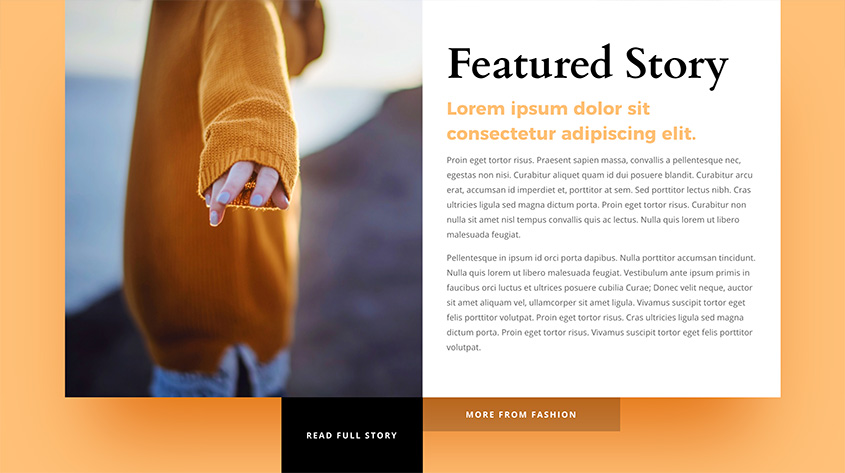
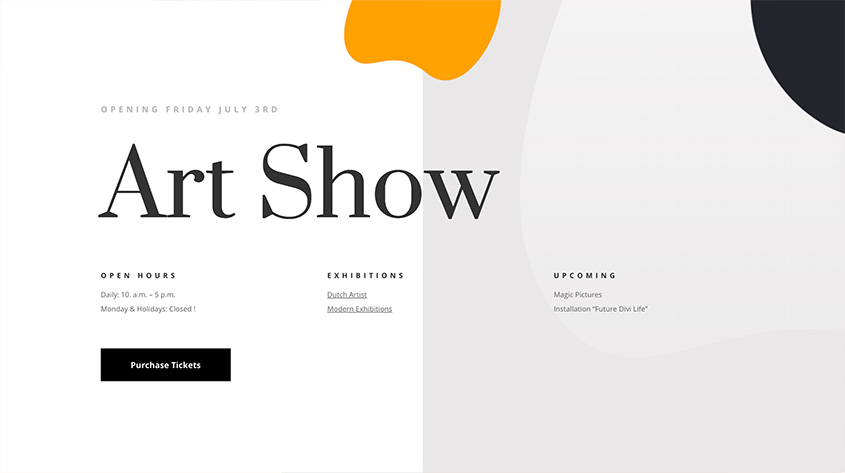
Pour les démos, on passe de 20 modèles différents dans la version 3.0. à 100 modèles différents dans la version 4.0 offrant plus de 800 design pré-fabriqués pour créer un site WordPress.
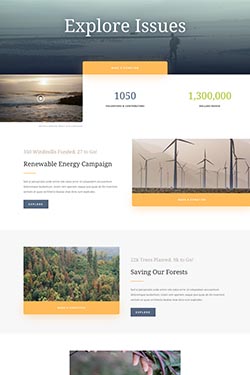
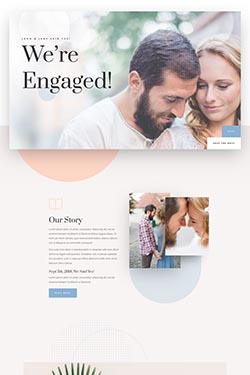
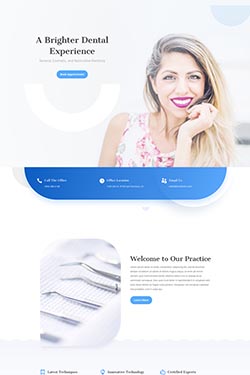
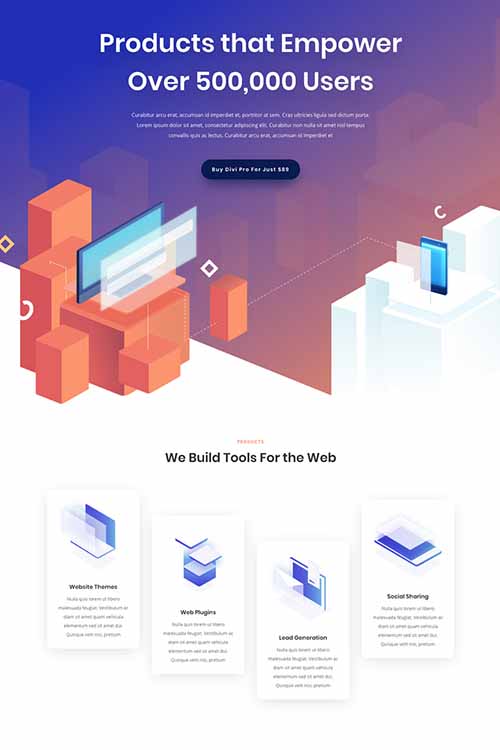
Divi inclut plus de 100 modèles de sites WordPress à importer
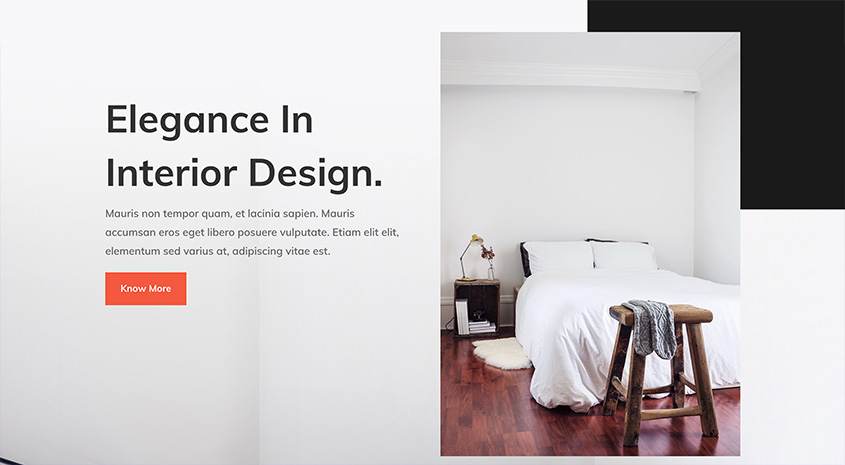
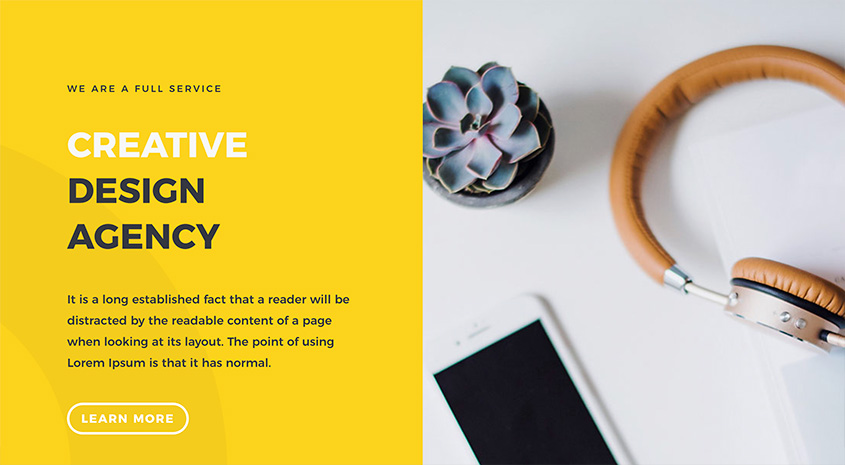
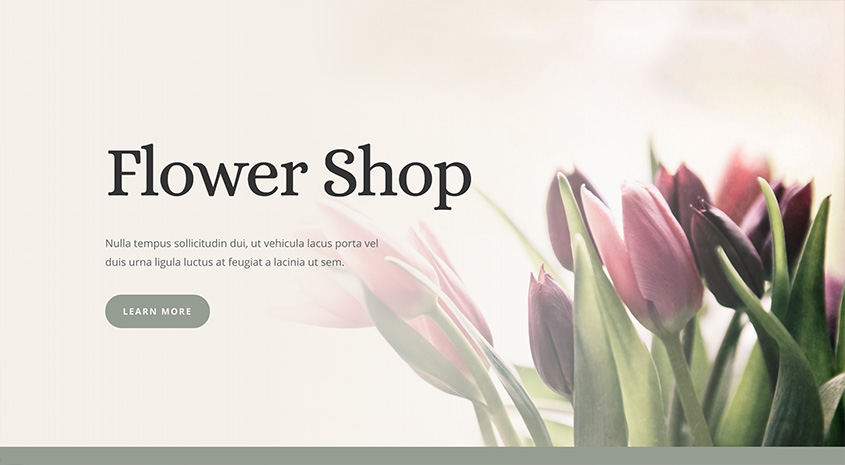
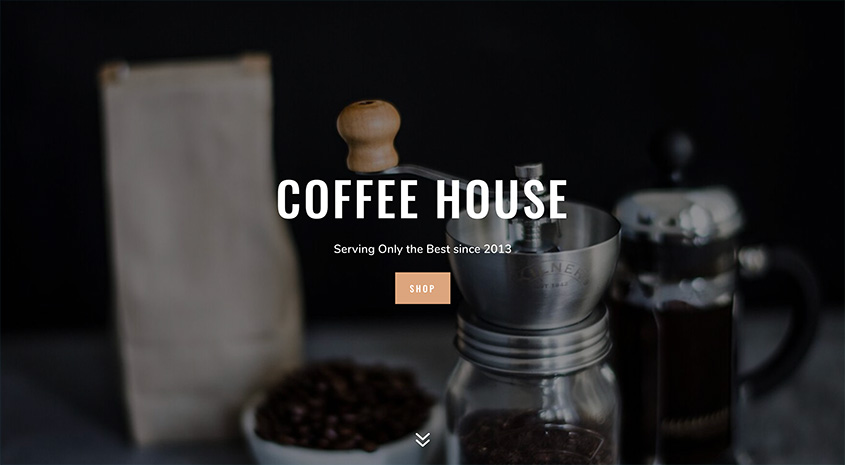
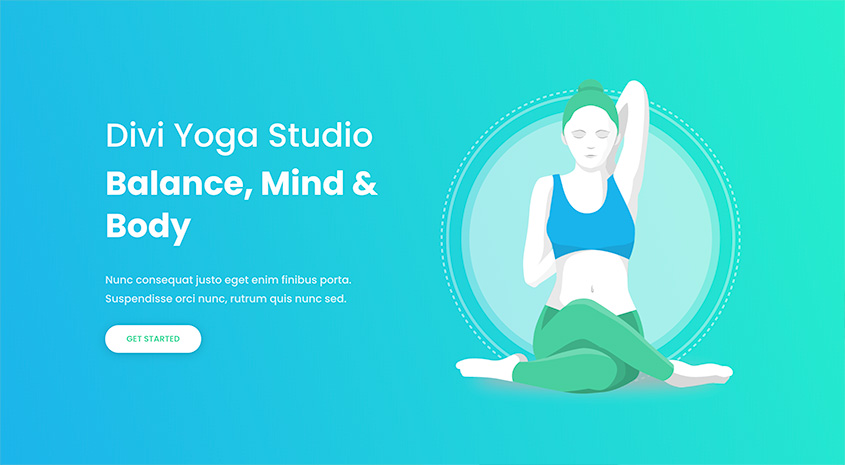
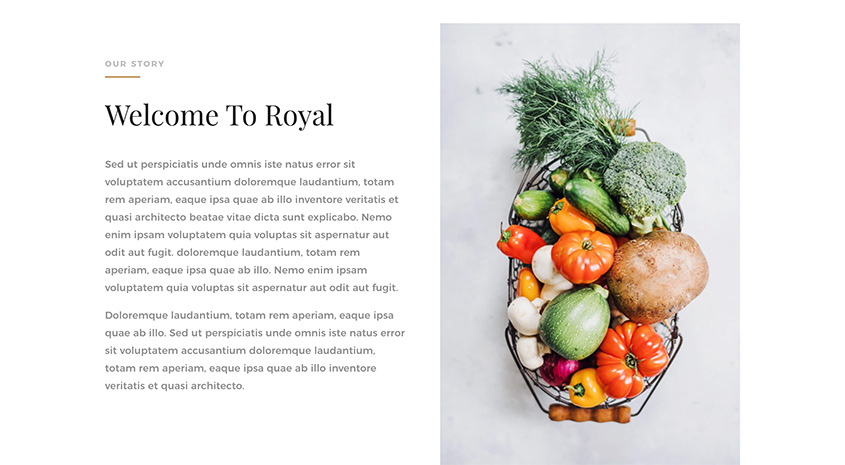
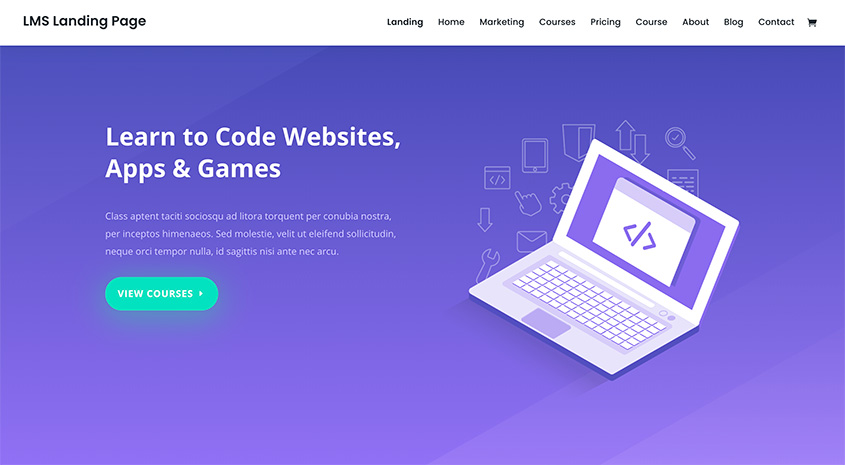
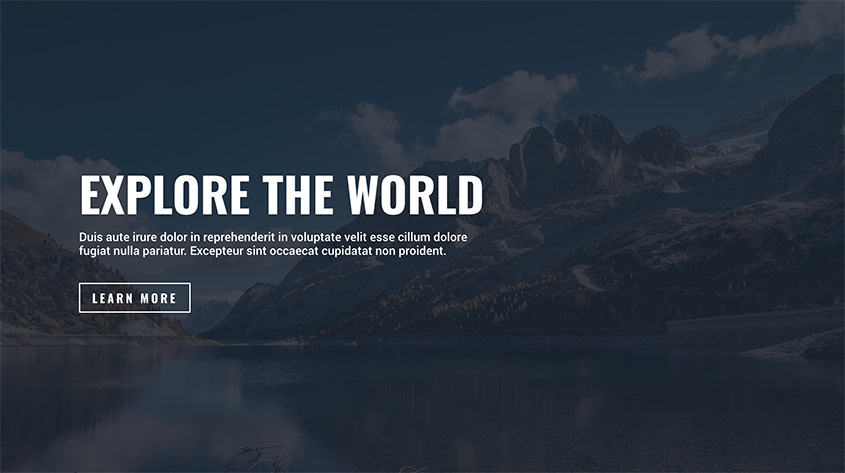
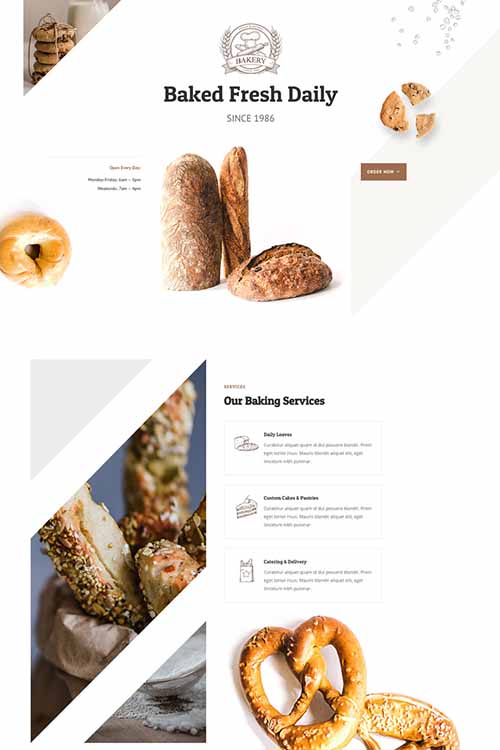
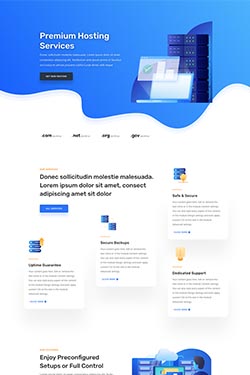
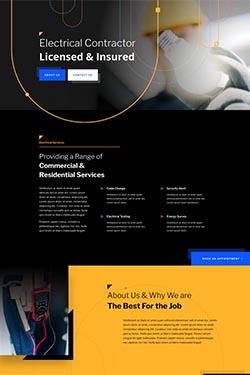
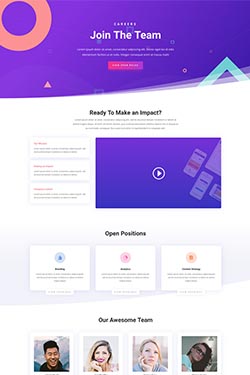
Divi vient avec plus de 100 modèles de sites Internet très élégants et variés. Avec ces 100 modèles, on compte plus de 800 designs de pages différentes. Ces modèles vous feront économiser énormément de temps dans la création de vos différents projets web. Importez-les et modifiez leur contenu directement à partir du front-end.
Consulter les modèles par types de site web
Art et designBoutique en ligneOrganismes et communautéÉducationEntrepriseÉvénementTechnologieMode / BeautéRestaurant et nourritureSanté et sportServicesSimple et minimalisteTous les modèles
Créer visuellement à partir du Front-end avec le Divi Theme Builder
Par exemple, soulignez une partie du texte et modifiez-y la typographie et la couleur. Repositionnez un élément, ajoutez de nouvelles fonctionnalités et de nouveaux blocs de contenu depuis le module contenant plus de 40 items différents, ajustez les marges, les hauteurs, etc. Tous les changements s’effectuent en direct, sans le moindre délai de temps! Aucun rechargement de page n’est nécessaire pour effectuer vos mises à jour. Vous n’aurez plus besoin d’utiliser l’outil « Aperçu » (preview) de pages de WordPress.
Nous savons bien que cette fonctionnalité était déjà présente avec l’extension Visual Composer. L’énorme différence avec l’outil de construction de pages de Divi se situe au niveau de la rapidité (aucun temps de chargement et aucun refresh nécessaire) et au niveau de l’efficacité de l’outil. Surtout depuis cette nouvelle version 4.0.
« La comparaison entre les deux outils est presque impossible! C’est le jour et la nuit! »
Chacun des éléments est pleinement personnalisables. Ajustez les typos, les couleurs, les grandeurs, les espacements et ajoutez même votre code CSS.
46 éléments et de fonctionnalités de contenu
Divi vient avec 46 éléments de contenu vous permettant de créer presque tout ce que vous imaginez :
- Appels à l’action
- Audio (lecteur)
- Barre compteur (counter)
- Barre latérale (sidebar)
- Blog
- Blurb
- Boutons
- Compteur circulaire
- Compteur de numéros
- Division
- En-têtes (header)
- Formulaire de contact
- Galeries
- Images
- Magasinez (e-commerce)
- Menu accordéon
- Module de code
- Module de commentaires
- Navigation d’articles
- Optin pour courriel
- Personnes (équipe)
- Portfolio
- Portfolio filtrable
- Titres d’articles
- Recherche
- Réseaux sociaux (suivre, partage)
- Slider
- Slider d’articles
- Slider vidéo
- Tableau de prix
- Tabs
- Témoignages
- Texte
- Timer pour décompte
- Toggle
- Vidéo
Les fonctionnalités de Divi en action
Font et typographie
Choisissez parmi des centaines de typographies différentes ou téléchargez la vôtre. Personnalisez la grandeur de vos textes, de vos titres, des liens, des paragraphes, des citations, modifiez l’espacement des lettres, entre les lignes, modifiez le style (bold, italic) et plus encore.
Très peu ou aucun chargement nécessaire
Le Divi Builder est incroyablement rapide. Celui-ci ne nécessite pas le rechargement des pages lors de modifications, ce qui est assez drastique et révolutionnaire. Les designers et les développeurs adoreront!
Cliquez et modifiez, tout simplement!
Pas besoin d’ouvrir le panneau de configuration pour ajouter de nouveaux contenus. Cliquez dans votre page et débutez vos modifications!
Modification pour l’aspect responsive (mobile) des sites
Savourez l’outil de prévisualisation responsive et appliquez vos changements personnalisés à différents breakpoints mobiles.
Animations
Créez facilement des animations pour n’importe quel élément. Utilisez tout simplement les animations préconfigurées pour vous faciliter la tâche ou créez vos propres animations en modifiant la vitesse, le type d’animation, la direction, l’opacité.
Filtres et effets
Ajuster facilement le visuel de n’importe quel type d’élément en utilisant les filtres et effets, permettant d’ajuster la teinte, la saturation, la luminosité, les contrastes, le flou, l’opacité, etc.
Copiez-collez les styles
Wow! Personnellement je n’avais jamais vu cette fonctionnalité avec un autre thème. De quoi rendre jaloux les compétiteurs! Copiez et collez facilement et efficacement les styles visuels d’éléments vers d’autres.
Support avec les outils de marketing par courriel

Créer des formulaires de conversion pour vos infolettres et tous vos outils de marketing en ligne facilement avec Divi. Celui-ci supporte les fournisseurs les plus populaires : Mailchimp, ActiveCampaign, Constant Contact, HubSpot, ConvertKit, MailerLite, iContact, etc.
Organisez avec facilité
Ajoutez de nouvelles rangées, choisissez parmi plusieurs variances de types de colonnes et tout s’harmonise parfaitement et automatiquement.
Importez et exportez
Sauvegardez des modèles de pages dans votre librairie afin d’utiliser plus tard dans d’autres sections. Importez, exportez, partagez et téléchargez d’autres modèles sur le web.
100 modèles de sites web
Démarrez un projet hyper rapidement et du bon pied en utilisant l’un des 100 modèles de sites web conçus avec le constructeur de site inclut avec Divi 4.0.
Divi est un thème en français, adapté aussi à 32 autres langues différentes
Des millions de pages ont été créés avec Divi et Elegant Themes compte plus de 650 000 clients de partout à travers le monde. L’équipe a donc adapté le thème à plus de 32 langues différentes, dont le français pour une compatibilité à 100% avec la francophonie. Utilisez donc dès maintenant le fameux thème Divi en français !
- arabe
- vietnamien
- anglais
- allemand
- bulgare
- coréen
- danois
- espanol
- français
- grec
- hébreu
- hongrois
- mandarin
- indonésien
- italien
- Japonais
- néerlandais
- malais
- norvégien
- polonais
- portugais
- roumain
- russe
- serbe
- slovaque
- suédois
- thaïlandais
- turc
- ukrainien
- tagalog
- tchèque
Vous êtes prêts à passer à l’action?
Explorez l’un des thèmes les plus puissant et les plus populaire avec un Page Builder disponible actuellement sur le web!