Divi vs Elementor : Quel constructeur de pages WordPress choisir ?

Vous ne savez pas quoi choisir entre Divi ou Elementor ?
Nous sommes en présence de deux des plugins de création de pages WordPress les plus populaires. Je ne pense pas qu’il y ait de mauvais choix entre l’un ou l’autre.
Cependant, il existe des différences importantes au niveau des options, des fonctionnalités et des prix entre Elementor et Divi qui pourraient vous faire pencher pour l’un versus l’autre.
Dans cet article, j’avais envie de vous parler d’abord de ce que ces deux outils ont en commun. Ensuite, j’aborderai leurs différences. Pour finir, je vais comparer leurs performances et leur prix.
Divi vs Elementor : les similitudes
Ces deux plugins de création de pages sont tous les deux au top du top, alors commençons par voir ce qu’ils ont en commun.
Interfaces visuelles et le drag and drop
Commençons par le niveau le plus élémentaire : l’interface.
Divi et Elementor vous offrent tous deux des interfaces visuelles du type drag and drop accessible sur la partie visuelle (front-end) de votre site WordPress.
Autrement dit, vous pourrez créer votre page en voyant exactement ce que vos visiteurs verront. Vous pourrez y ajouter vos contenus textes, images, vidéos, etc. en cliquant simplement sur les différents modules accessibles depuis cet écran.
Avec Divi, vous aurez un éditeur pleine largeur sans aucun autre élément d’interface qu’un simple bouton, situé en bas de l’écran. Celui-ci affiche des options supplémentaires si l’on clique dessus.

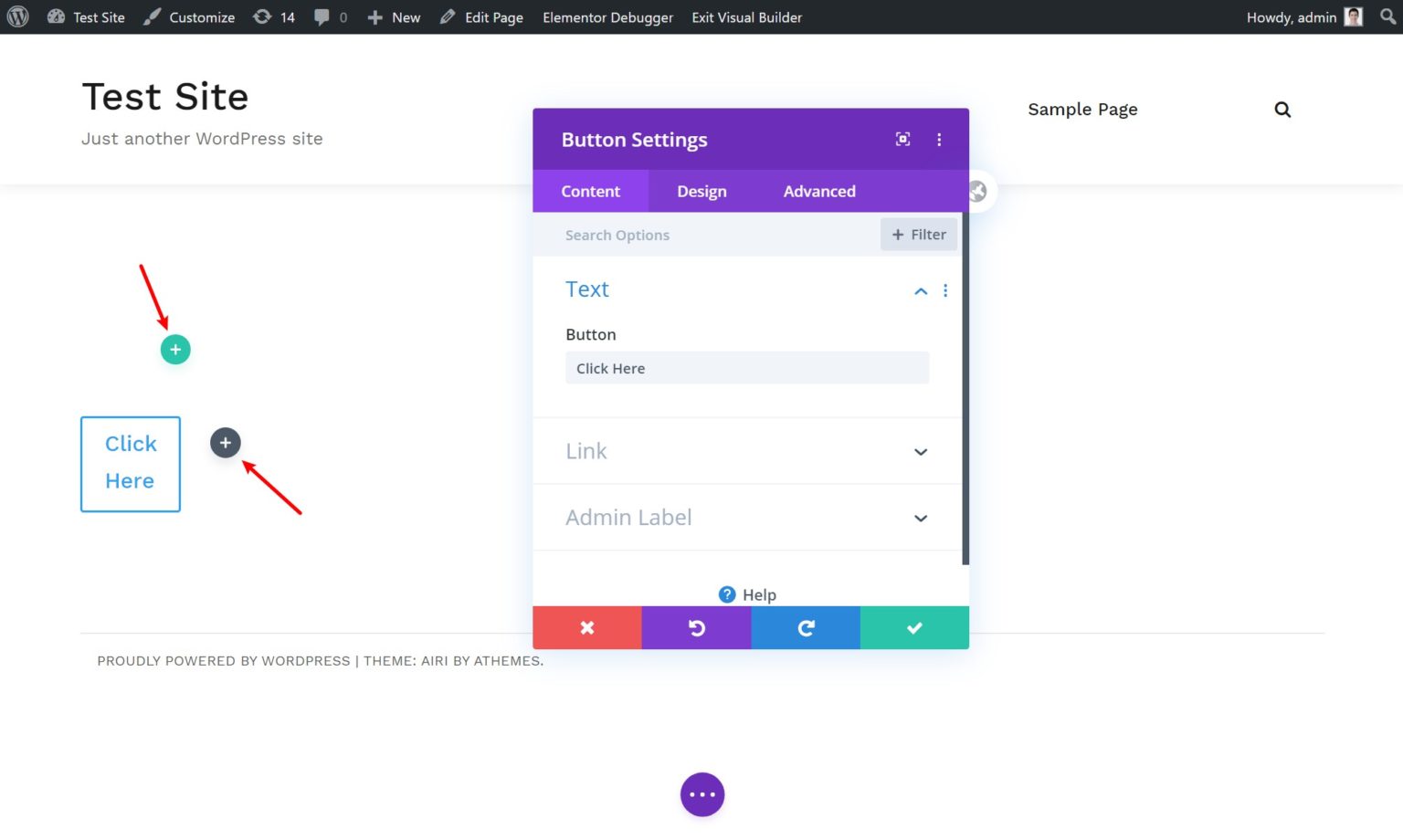
Pour ajouter et configurer des modules, vous utiliserez les boutons flottants qui apparaissent lorsque vous survolez votre design :

Pour configurer les différents modules, vous utiliserez ensuite la fenêtre de configuration qui apparaît en pop-up. Vous pouvez la redimensionner et la déplacer par drag & drop.
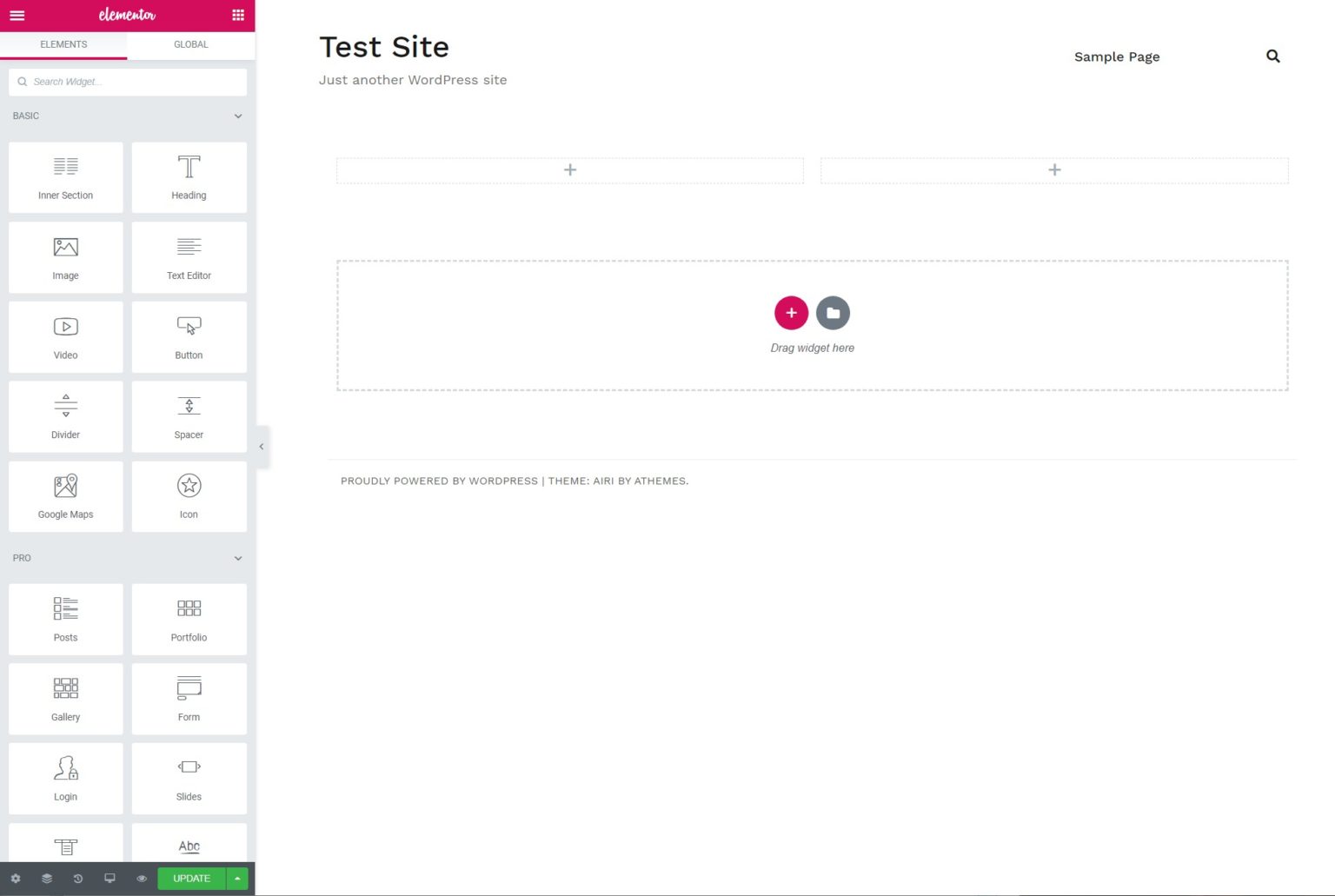
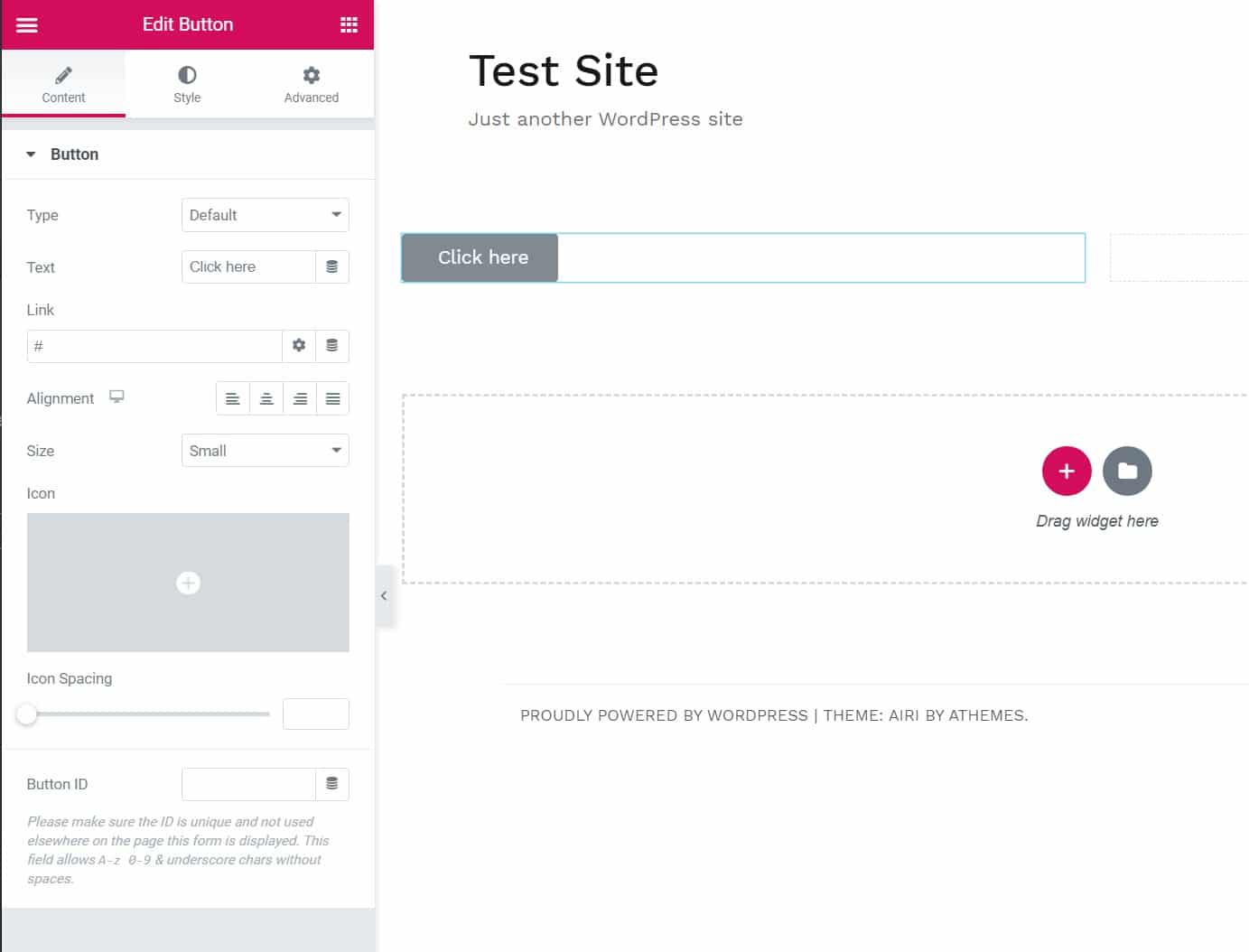
Elementor, en revanche, utilise une barre latérale fixe sur la gauche qui est toujours visible :

Cela ne crée pas une expérience de conception aussi immersive, mais pour un développeur, je trouve ça plus pratique de pouvoir interagir avec une barre latérale fixe plutôt que d’utiliser des boutons flottants qui apparaissent et disparaissent fréquemment.
Pour configurer un widget ou une section, cliquez dessus pour afficher ses paramètres dans la barre latérale :

Quelle est la meilleure option ? Eh bien, je pense que c’est juste une question de préférence personnelle.
Personnellement, je préfère l’interface d’Elementor : je trouve qu’elle me permet de construire des pages plus rapidement et plus facilement en tant que développeur. Je trouve aussi que l’interface elle-même est plus rapide et moins sujette aux pépins que celle de Divi. Par contre, plusieurs clients de Divi apprécient spécifiquement cette façon d’opérer.
Options de style détaillées
En ce qui concerne les options de conception et de style, Divi et Elementor sont bien équipés pour vous servir.
Il me paraît difficile ici aussi de faire un comparatif objectif, étant donné le nombre de petites caractéristiques spécifiques à la catégorie « styles et design ». Certaines des caractéristiques les plus remarquables que les deux offrent sont :
- Les séparateurs entre vos blocs de contenus
- La flexibilité de mettre des espacements personnalisés
- Le positionnement personnalisé des modules
- Les effets d’animation, tels que les effets parallaxes
Design adaptatif (responsive)
Avec Divi et Elementor, tous les designs que vous créez sont responsive, s’adaptant automatiquement à toutes les plateformes : ordinateurs, tablettes et portables. Les deux plugins permettent également d’aller plus loin et de personnaliser les paramètres d’adaptation de vos créations.
Par exemple, Divi et Elementor vous permettent tous deux d’utiliser différents réglages de style en fonction des appareils des visiteurs. Vous pouvez également cacher certains modules en fonction des appareils.
Constructeur de thèmes
Divi et Elementor ne se limitent plus à un plugin vous permettant d’insérer vos contenus dans vos pages. Ils vous permettent également de concevoir tout votre thème WordPress.
La construction de thèmes élimine essentiellement le besoin d’avoir à acheter un thème WordPress séparément d’un constructeur de page comme Divi et Elementor. À l’aide de l’un de ces deux plugins, vous pourrez créer des modèles de page pour votre :
- En-tête
- Pied de page
- Pages d’articles et pages uniques
- Archives de pages, pages de catégories
Ces modèles formeront votre thème WordPress.
Outre l’inclusion dynamique d’informations WordPress natives telles que le titre d’un billet de blog, vous pouvez également utiliser les créateurs de thèmes des deux plugins pour insérer des informations provenant de champs personnalisés.
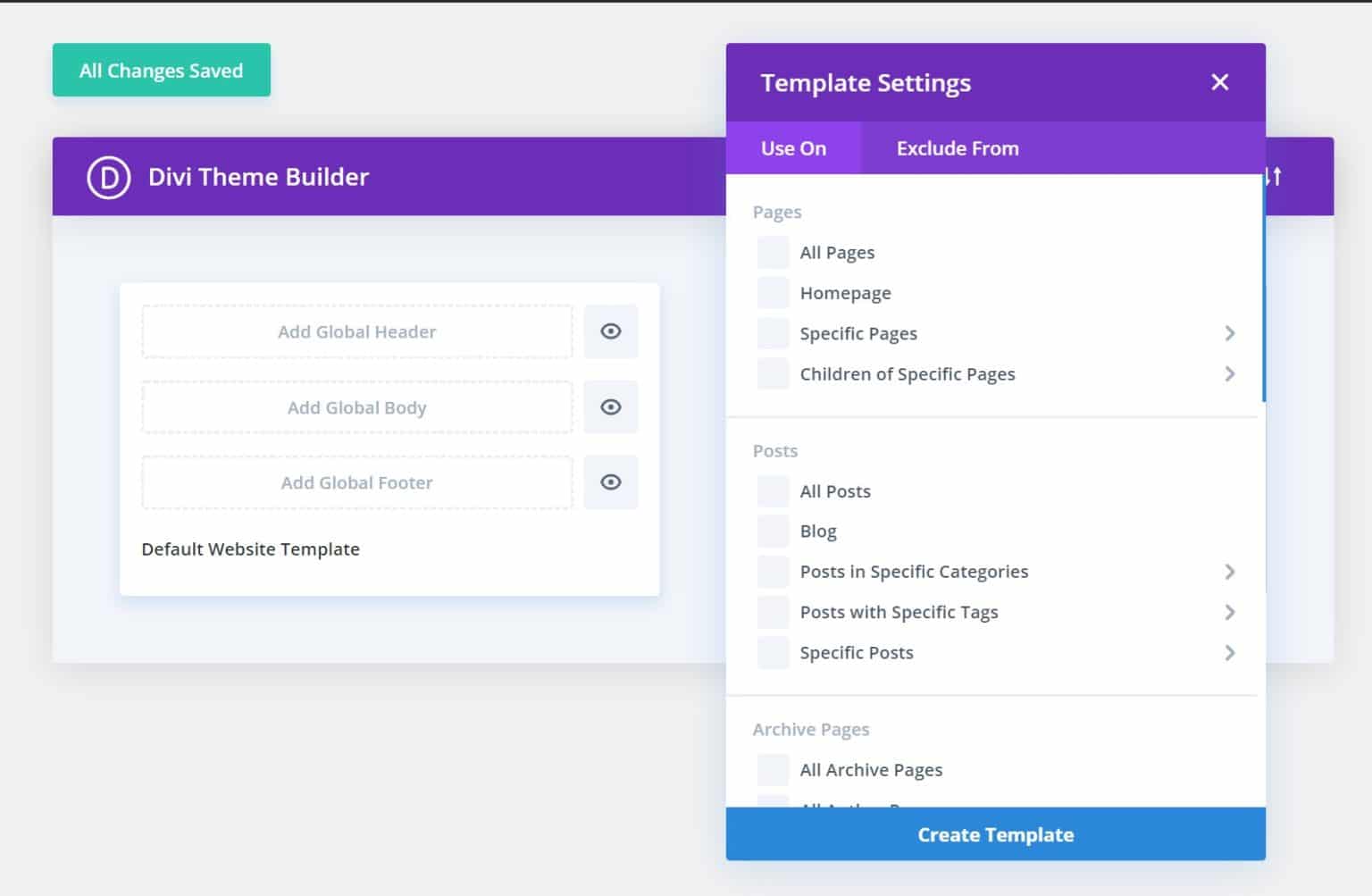
Avec Divi, vous pouvez organiser les différentes parties de votre modèle de thème en utilisant une interface de type back-end comme celle-ci :

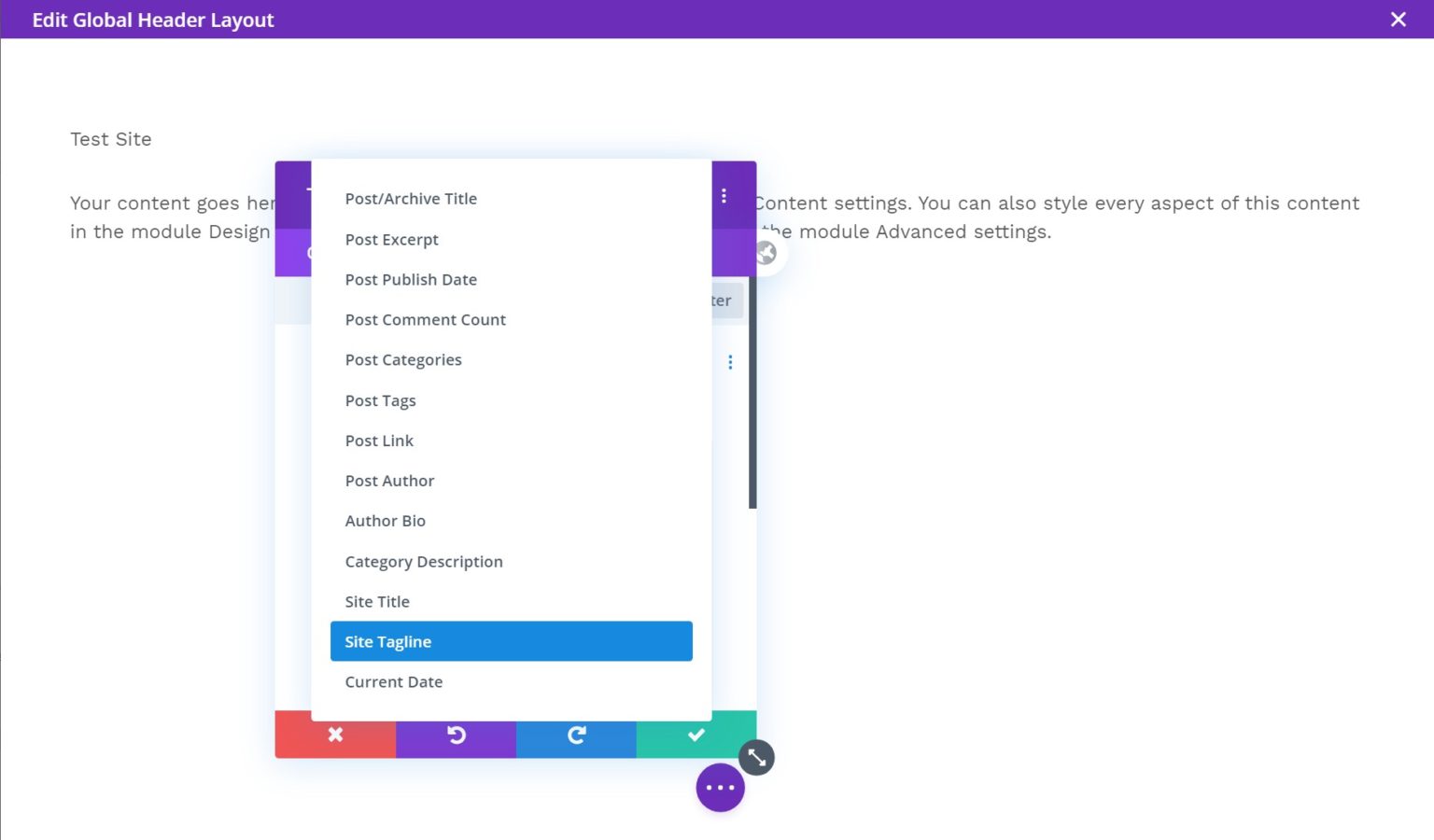
Pour construire les parties telles que l’en-tête, vous utiliserez le Divi builder. Vous pouvez utiliser la fonction de contenu dynamique pour insérer des informations sur le site, comme le titre et l’entête (slogan) de votre site :

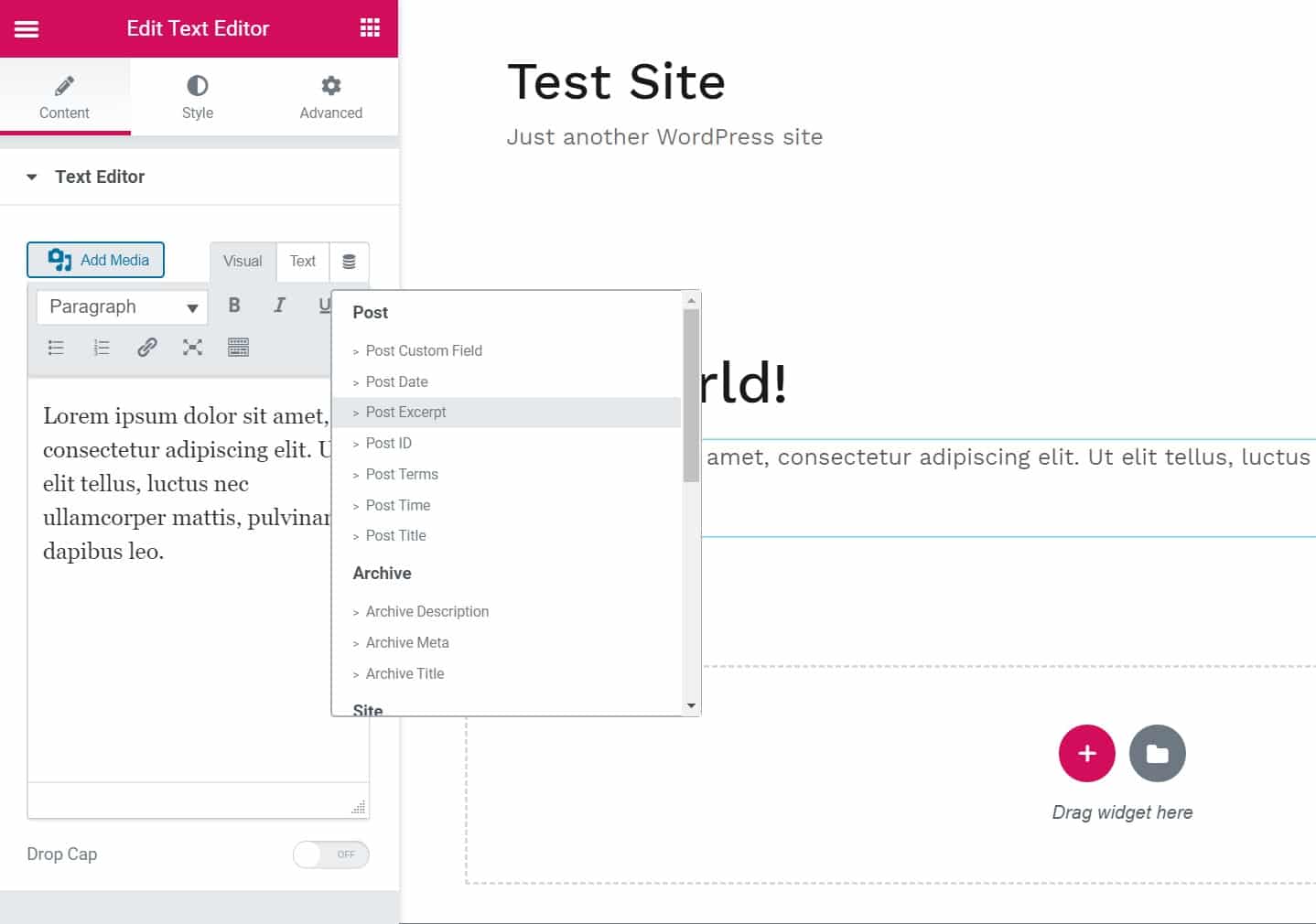
Avec Elementor, vous pouvez vous lancer dans la création de vos visuels pour la partie modèle de votre thème. Vous avez aussi des widgets dédiés à la création de modèles, ainsi qu’une fonction de contenu dynamique que vous pouvez appliquer à n’importe quel widget :

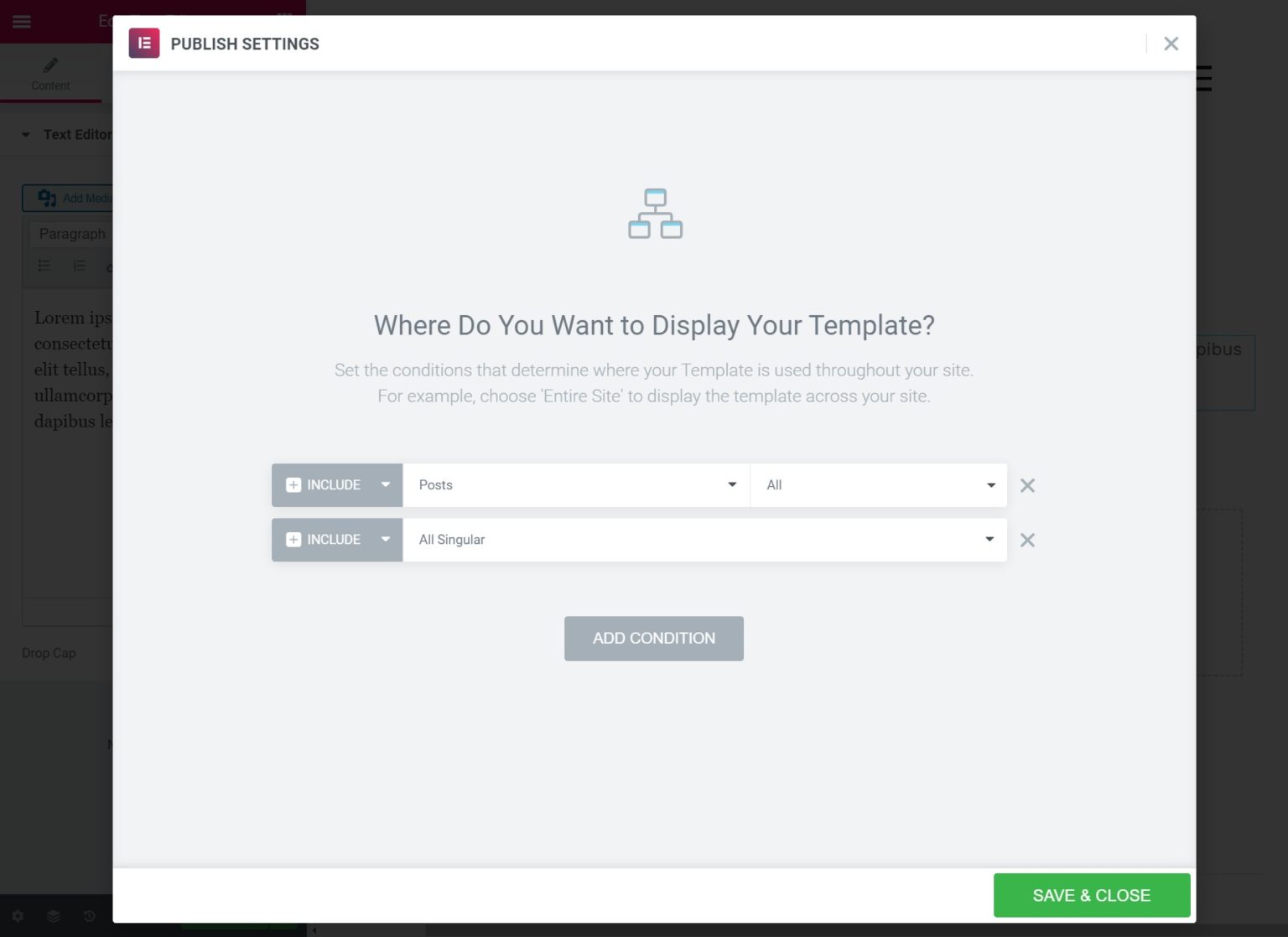
Une fois que vous avez publié votre modèle, vous pouvez choisir où appliquer celui-ci. Par exemple, en utilisant celui-ci uniquement pour vos articles de blog :

Options disponibles grâce au clic droit de la souris
Divi et Elementor offrent tous deux la possibilité de faire un clic droit dans vos pages, ce qui est assez unique parmi les créateurs de pages WordPress.
Avoir la possibilité d’utiliser le bouton droit de la souris peut sembler superficiel, mais c’est très utile pour accélérer votre travail. Par exemple, vous pouvez rapidement :
- Copier les styles entre les widgets
- Dupliquer les widgets
- Supprimer les widgets
- Enregistrer les modèles
- Etc.
Voici le menu du clic droit dans Divi
Et voici le menu du clic droit dans Elementor
Divi vs Elementor : les différences
Maintenant que vous connaissez certaines des similitudes entre Divi et Elementor, je vous présente maintenant les principales différences.
Elementor a un pop-up builder
L’une des plus grandes différences réside dans le fait qu’Elementor inclut son propre outil de création de pop-up, alors que Divi n’en a pas.
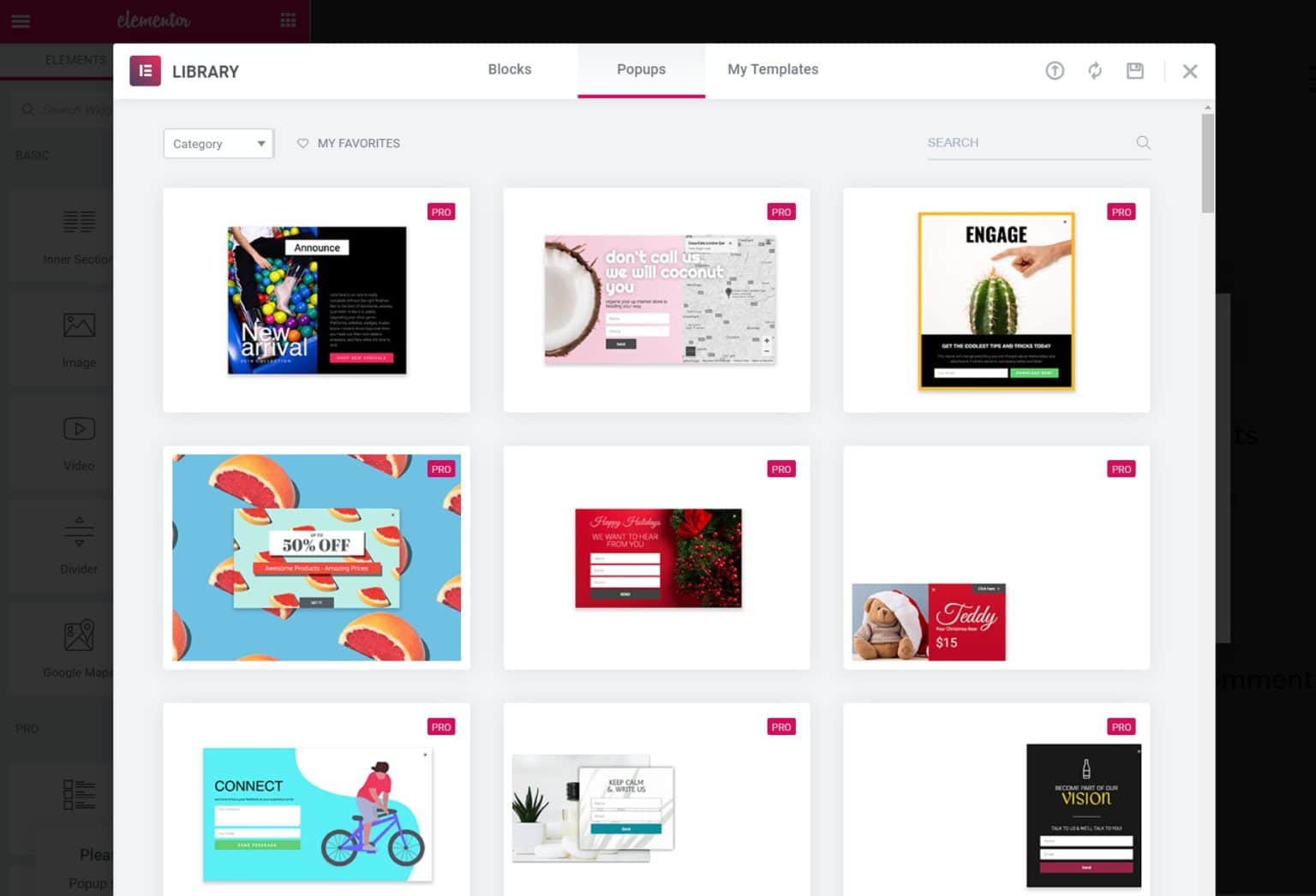
Avec Elementor Pop-up Builder, vous pouvez utiliser la même interface Elementor pour concevoir des pop-up et les afficher partout sur votre site.
Vous pourrez ainsi utiliser la gamme complète des widgets d’Elementor. Vous pourrez créer :
- Des pops-up qui récupèrent des emails pour une infolettre
- Des pops-up pour un module de connexion/inscription
- Des pop-up pour mettre une annonce de l’avant et des ajouter des appels à l’action
- Etc.

Divi n’inclut pas de générateur de pop-up natif comme dans le cas d’Elementor.
En achetant Divi, vous aurez par contre accès au plugin Bloom d’Elegant Themes. Il vous permet de créer des pop-up d’opt-in d’email, mais il n’est pas aussi flexible que le « Elementor Pop-up Builder ».
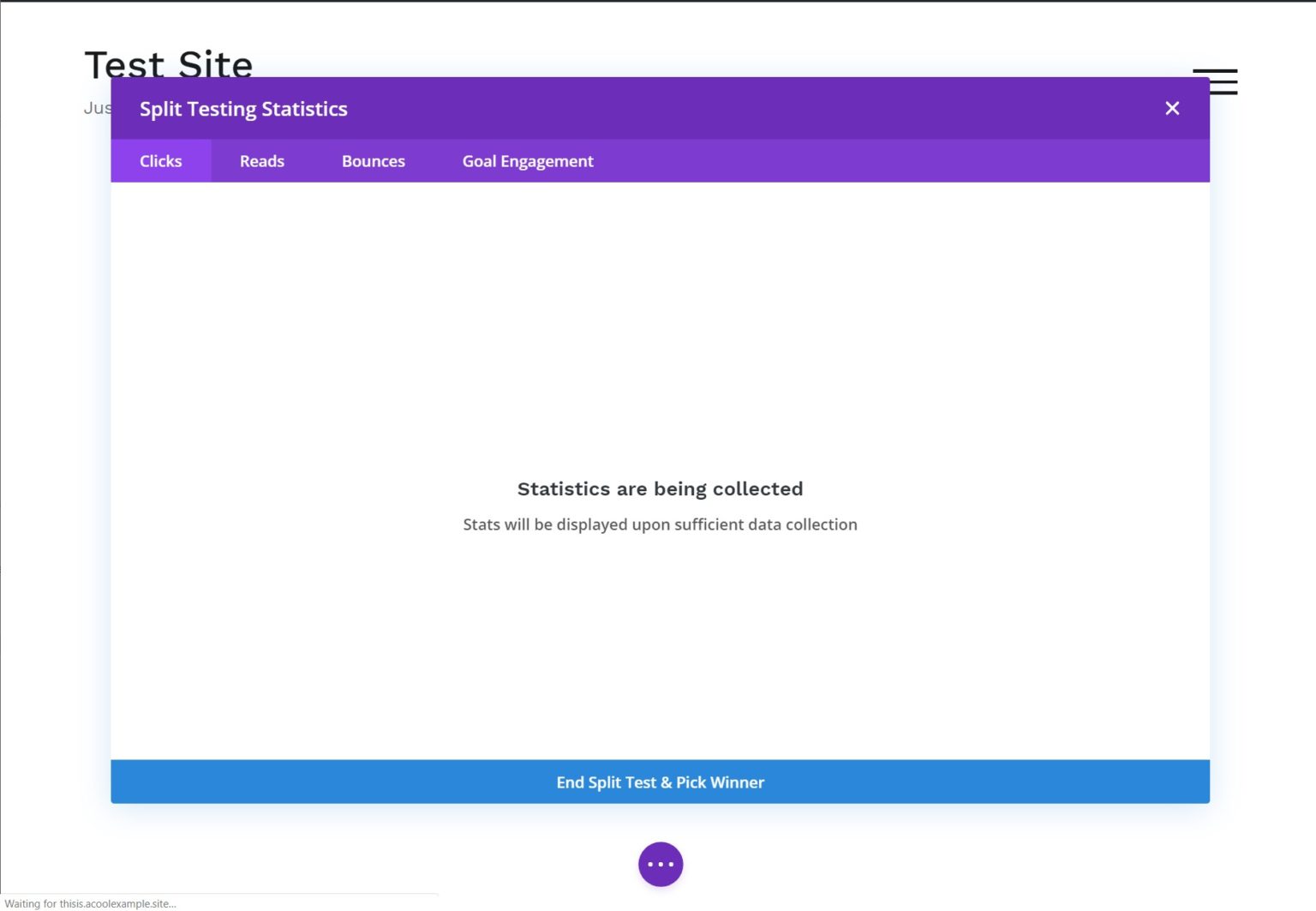
Divi a la possibilité d’effectuer des tests A/B
Si vous voulez tester des trucs point de vue marketing, vous apprécierez sûrement la fonctionnalité de tests A/B native à Divi. En cliquant avec le bouton droit de la souris sur n’importe quel module, vous pouvez rapidement effectuer un test A/B et visualiser la performance des différentes variantes de n’importe quel module. Vous pourrez essayer différentes variantes pour des titres, des boutons, des images, etc.

Cela étant dit, vous pouvez inclure un test A/B sur Elementor en utilisant des solutions tierces telles que Google Optimize. Par contre, c’est beaucoup plus complexe à installer. Il existe également un plugin tiers appelé Split Test For Elementor. Il n’est cependant pas aussi performant que celui de Divi.
Divi existe en version thème et en version plugin
Divi, existe en version thème et en version plugin. Je ne sais pas si cela joue pour ou contre Divi, ou même si cela change quoique ce soit pour vous… mais c’est une différence de taille, car Elementor n’est qu’un plugin. Bien que l’équipe d’Elementor propose son propre thème appelé Hello conçu pour être utilisé avec l’extension, Elementor est un plugin autonome.
En même temps, il y a beaucoup de thèmes Elementor disponibles, ce qui rend l’option tout aussi accessible qu’avec Divi.
Divi a des ensembles de mises en page et de thèmes, Elementor n’a que des thèmes (la plupart du temps)
Divi et Elementor incluent tous deux un grand nombre de thèmes tous très élégants et professionnels. Cependant, les deux outils utilisent les thèmes d’une manière légèrement différente.
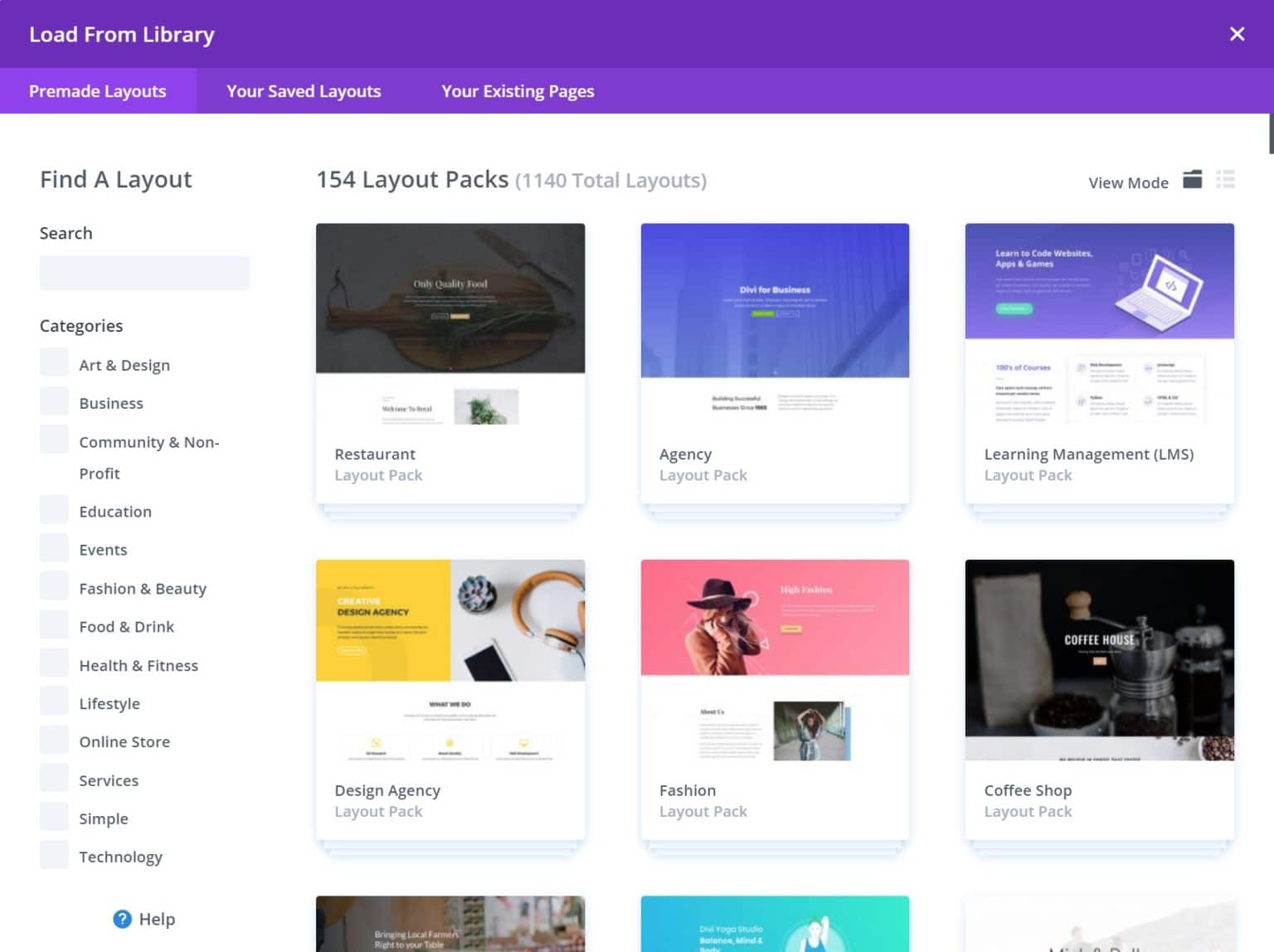
Avec Divi, vous obtenez ce que l’équipe appelle des « layout packs », qui sont en quelque sorte des kits de modèles thématiques conçus pour des niches spécifiques. Par exemple, si vous souhaitez créer un site web pour une salle de sport, un kit de mise en page Divi inclura plusieurs modèles de pages différentes pour :
- La page d’accueil
- La page de présentation des cours
- La page « À propos »
- La page « Contact »
- Etc.
Avec ses 158 mises en page, Divi propose un nombre impressionnant de 167 modèles de pages différents, se posant de fait comme la plus grande collection entre les deux plugins.

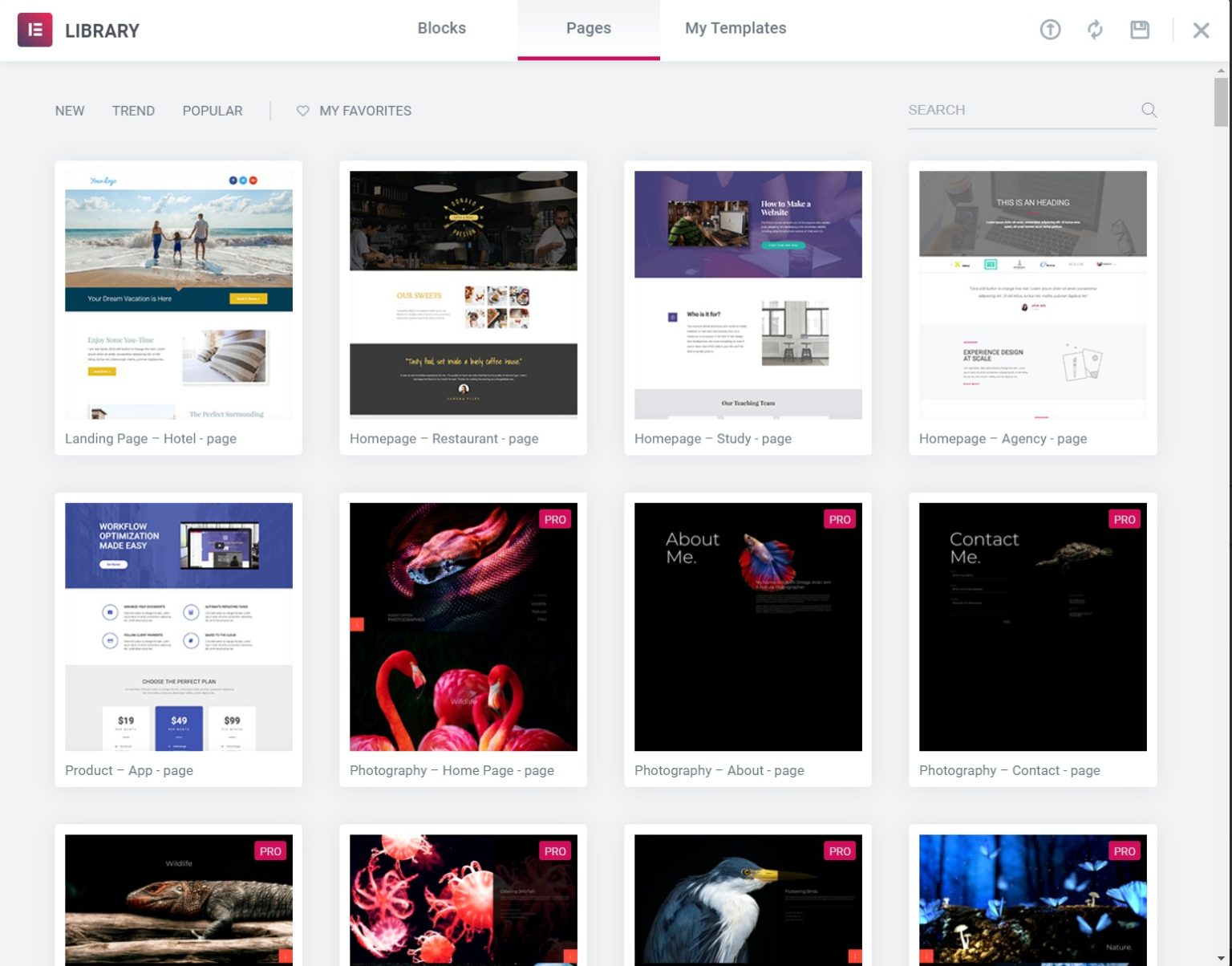
Les modèles d’Elementor ne sont, pour la plupart, que des modèles uniques. Par exemple, vous pouvez trouver un modèle de page d’accueil ou un modèle de page de services, mais ils ne sont pas nécessairement liés à un thème particulier.

Notez qu’Elementor déploie peu à peu ses propres kits de site. Cependant, Elementor n’a actuellement que sept kits, alors que Divi a plus de 150 kits de mise en page. L’équipe d’Elementor a pour objectif d’ajouter un nouveau site kit chaque mois, donc avec le temps cette collection devrait s’agrandir… mais à ce rythme, elle concurrencera difficilement avec celle Divi.
Elementor a un marché tiers plus important
L’un des grands avantages de Divi et d’Elementor est que vous pouvez trouver des extensions tierces pour améliorer les fonctionnalités de base des deux engins.
Même si les deux constructeurs de pages sont bien implantés à ce niveau, je donnerais un léger avantage à Elementor à cet égard.
Le fait qu’Elementor ait une version gratuite et, par conséquent, une plus grande part de marché a poussé davantage de développeurs tiers à développer des extensions pour Elementor.
Par exemple, une recherche du mot « Divi » sur WordPress.org affiche 22 pages de résultats, tandis qu’une recherche sur « Elementor » donne 48 pages de résultats. Bien entendu, ces 48 pages d’extensions VS 22 ne sont pas nécessairement gage d’une qualité équivalente d’un plugin à l’autre.
Divi vs Elementor : les performances
Pour évaluer la différence de performance relative entre Divi et Elementor, Collin, un collègue du site AThemes a créé deux pages d’exemple basiques, qui utilisent des modules équivalents. Puis il a utilisé GTMetrix.com pour comparer les performances de chacun.
Les deux sites utilisent les modules suivants :
- Bouton
- Compteur circulaire
- Témoignages
- Table de prix
Les designs des sites sont très simples, mais cela devrait vous donner une bonne idée des performances relatives de chaque constructeur de site WordPress.
Pour le test, Collin a utilisé la version plugin Divi Builder (et non le thème Divi) avec le thème Airi pour que la comparaison soit équivalente.
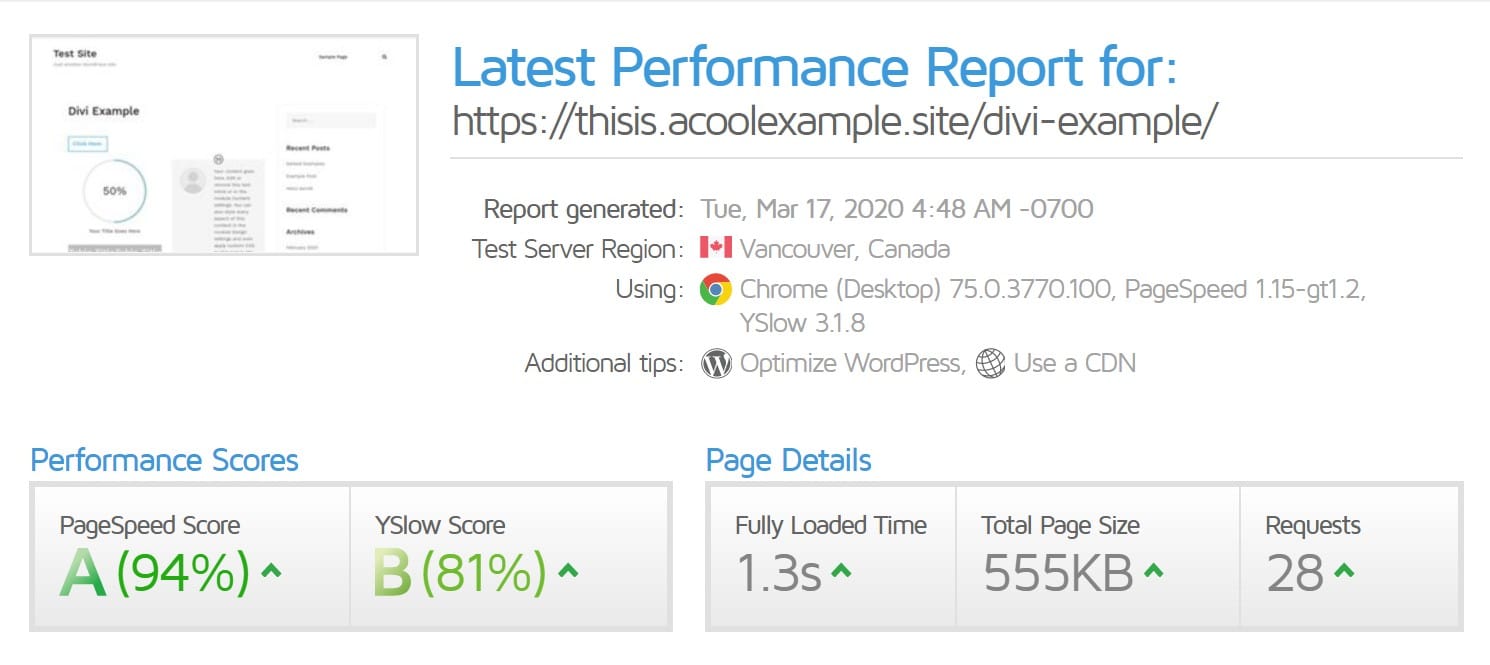
Voici les résultats Divi :

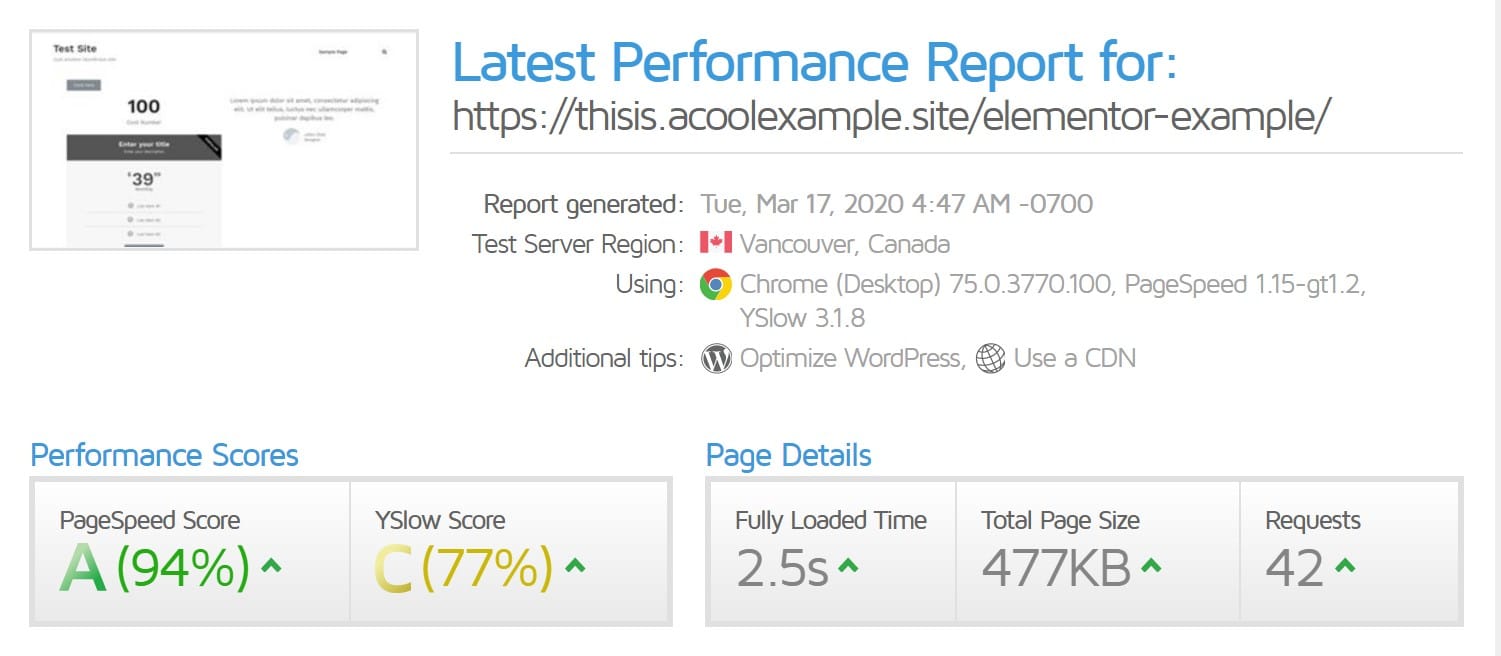
Et voici les résultats d’Elementor :

Je ne m’inquiéterais pas trop des temps de chargement des pages, car ce n’est qu’un test ponctuel. Voici les résultats concernant la taille des pages et les requêtes HTTP de Divi vs Elementor :
Ainsi, Elementor avait une taille de fichier plus petite, tandis que Divi avait moins de requêtes HTTP.
Je vais donner un léger avantage à Elementor parce que Divi a une optimisation de script intégrée qui contribue à expliquer pourquoi il a moins de requêtes HTTP. Vous pouvez obtenir quelque chose de similaire avec Elementor, il vous faudra intégrer par contre un plugin tiers comme Autoptimize ou WP Rocket.
Donc, tant que vous mettez en œuvre les meilleures pratiques de WordPress comme l’enchaînement de fichiers avec Autoptimize ou WP Rocket, je pense qu’Elementor est un peu en avance parce qu’il avait une taille de page plus petite avant cette optimisation. Divi offre cependant de solides performances pour un plugin de création de pages.
En lecture complémentaire, je vous invite à consulter mon article sur la vitesse de Divi et les meilleures pratiques en la matière intitulé : Est-ce que Divi est lent?
Divi vs Elementor : les prix
Il est important de savoir qu’Elementor propose une offre gratuite généreuse, alors que Divi n’existe qu’en version premium.
La version gratuite d’Elementor vous permet de faire beaucoup de choses. Donc si la version gratuite vous convient, je pense qu’Elementor est un bon choix. Si vous avez besoin d’accéder aux fonctions premium d’Elementor, c’est là que ça se complique un peu.
Elementor sera moins cher (à court terme seulement) si vous ne devez l’utiliser que sur un seul site, tandis que Divi sera moins cher si vous devez l’utiliser sur plusieurs sites.
Elementor utilise une approche de licence avec trois options :
- Personnel – 49 $ pour un seul site
- Plus – 99 $ pour trois sites
- Expert – 199 $ pour 1 000 sites (essentiellement illimité, mais plafonné à 1 000 pour éviter les abus)
Toutes ces options prévoient une licence pour 1 an. Bien que vous puissiez continuer à utiliser votre version actuelle d’Elementor Pro après la première année, vous devrez la renouveler pour continuer à bénéficier du support technique et des mises à jour.
Divi n’a que deux forfaits disponibles qui vous permettent tous deux d’utiliser Divi sur des sites web de façon illimitée :
- Accès annuel – 89 $ avec un an de support technique et de mises à jour.
- Accès à vie – 249 $ avec assistance et mises à jour à vie.
Ce prix vous donne accès à tous les produits d’Elegant Themes. Ce prix inclut donc le plugin Bloom mentionné plus haut pour l’envoi d’infolettre, le plugin de partage de médias sociaux Monarch, et plus encore.
Divi Builder est nettement moins cher à utiliser sur plusieurs sites web. Voilà un argument de poids pour Divi, s’il correspond à vos besoins.
Alors, Elementor ou Divi ?
Divi et Elementor sont deux des meilleurs plugins de création de pages, donc je pense que dans les deux cas, vous feriez un choix intelligent.
Je pense qu’il s’agit plutôt de définir :
- Les fonctionnalités dont vous avez besoin. Par exemple, vous pensez avoir besoin d’un générateur de pop-up ? Optez possiblement pour Elementor. Voulez-vous un test A/B intégré ? Optez possiblement pour Divi.
- Votre budget. Elementor Pro sera moins cher à court terme si vous n’en avez besoin que pour un seul site, tandis que Divi sera moins cher si vous avez besoin d’un constructeur de sites WordPress pour plusieurs sites.
- Vos préférences personnelles. Par exemple, vous pouvez préférer un éditeur à un autre, étant donné qu’ils ont développé deux stratégies distinctes.
Qu’est-ce que j’ai choisi personnellement, et recommanderais ?
Pour les débutants, je recommanderais Divi pour sa simplicité et son élégance. Pour les plus avancés, je recommanderais Elementor pour sa flexibilité.
Toutefois, cela ne veut pas dire que vous serez d’accords avec moi, alors je vous encourage à :
- Vous demander si les différences entre les caractéristiques ci-dessus sont significatives pour vous.
- Examiner votre budget selon chaque offre.
- Jouer et tester avec chaque plugin. Vous pouvez essayer la version gratuite d’Elementor sur WordPress.org et Divi a un site de démonstration publique où vous pouvez vous amuser avec l’éditeur.
Voici également un tableau comparatif de toutes les similitudes et différences détaillées dans cette étude :
Voilà! J’espère que cette comparaison entre les deux constructeurs de page WordPress vos a été utile! Bonne suite dans vos démarches.
