La bonne façon d’intégrer Google Custom Search dans votre site WordPress

Google Custom Search existe maintenant depuis plusieurs années déjà et cet outil a transformé le visage de la recherche sur site propriétaire.
Nous connaissons tous les limitations de la recherche native de WordPress. C’est pourquoi je recommande souvent à mes clients d’utiliser la recherche de Google pour leur site.
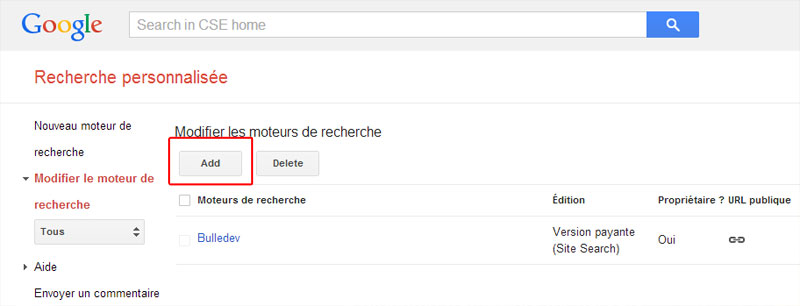
Créer un moteur de recherche personnalisé
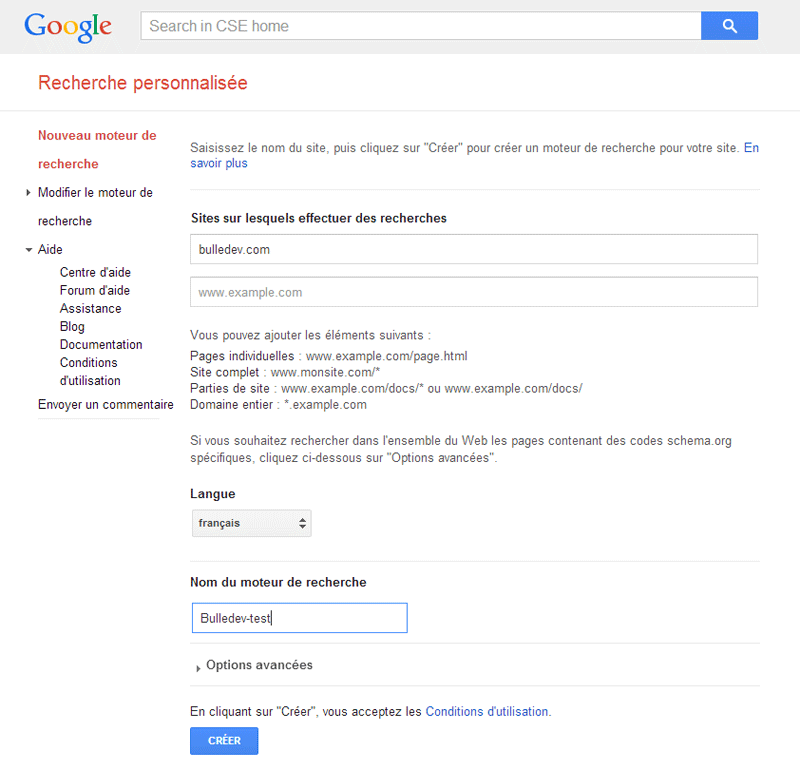
Rendez-vous sur le site de Google pour créer votre moteur de recherche.

Entrer le domaine et la langue de votre site, puis appuyer sur “CRÉER”.

Il est possible de configurer plusieurs fonctionnalités comme la recherche d’images, la saisie vocale, les résultats mis en avant et la saisie semi-automatique. Pour l’instant, nous allons configurer seulement l’affichage des résultats.
Modifier les paramètres par défauts
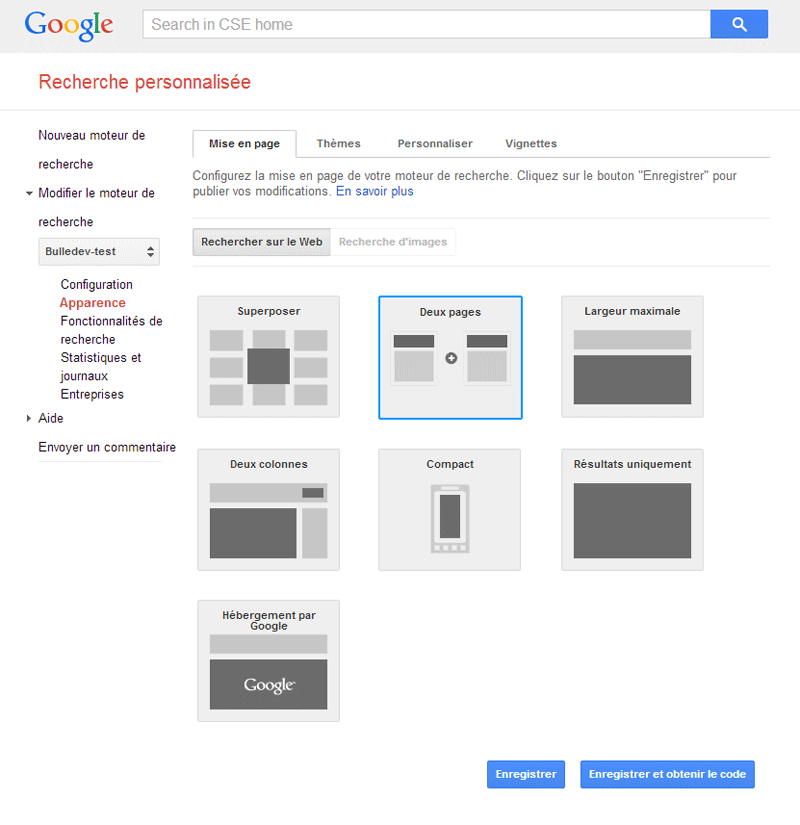
Rendez-vous dans la section “Apparence” de votre moteur de recherche.

Choisissez une mise en page sur deux pages et cliquez sur “Enregistrer et obtenir le code”.
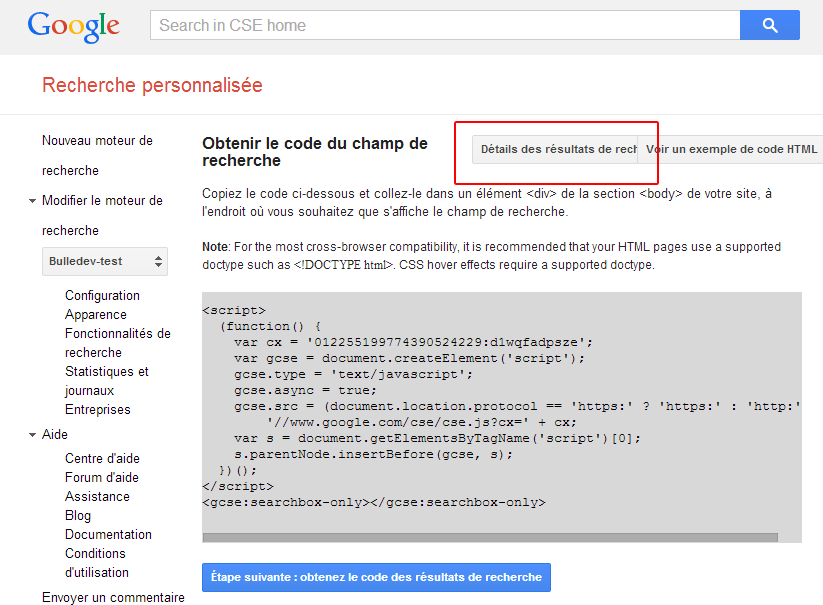
L’étape suivante vous affiche le code à insérer pour afficher votre formulaire de recherche, mais juste avant, cliquez sur le bouton “Détails des résultats de recherche”.

Ajouter l’URL de votre site, le même que celui dans votre administration WordPress, sous “Réglages” puis “Général. Changez ensuite le paramètre de recherche pour “s”. Pourquoi ? Parce que le paramètre “s” est utilisé par WordPress pour sa recherche native. De cette façon, vous n’aurez pas à créer de modèle pour afficher les résultats de recherche.
Intégrer le champ de recherche
Copier puis coller le code fourni par Google à l’endroit désiré. Normalement dans le fichier header.php ou bien sidebar.php.
Le code devrait être semblable à celui-ci:
<script>
(function() {
var cx = 'xxxxxxxxxxxxxxxx:xxxxxxxxxxx';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>Passer ensuite à l’étape suivante.
Intégrer les résultats de recherche
Pour terminer, ouvrez le fichier “search.php”. Si votre thème ne possède pas ce fichier, créez-le!
Encore une fois, copier puis coller le code fourni par Google dans votre fichier “search.php”.
Votre fichier devrait être semblable à celui-ci:
<?php get_header(); ?>
<h1><?php printf( __( 'Recherche pour: %s', 'twentytwelve' ), '' . get_search_query() . '' ); ?></h1>
<script>
(function() {
var cx = 'xxxxxxxxxxxxxxxx:xxxxxxxxxxx';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Mise en page alternative
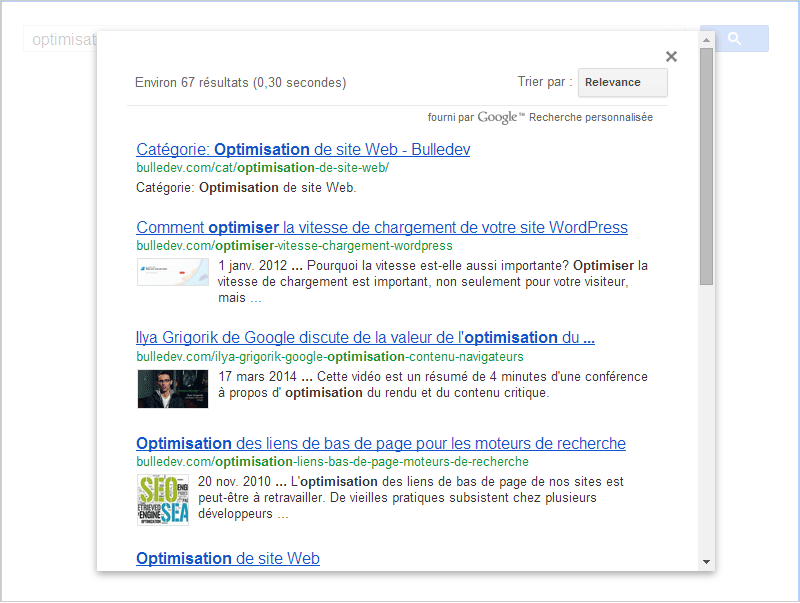
Il est également possible d’intégrer la recherche de Google en une seule étape. Dans la section “Apparance” de votre moteur de recherche, choisissez une mise en page “Superposer”. De cette façon, il n’est pas nécessaire de créer un endroit pour les résultats. Ceux-ci seront toujours affichés dans une fenêtre superposée au contenu.