Les notions de base pour créer un thème WordPress

Nous allons ensemble décortiquer les étapes pour créer un thème WordPress. Bien entendu, il ne s’agit pas d’une formation complète étant donné l’ampleur de WordPress, mais cet article saura vous guider sur des bases solides afin de démarrer votre projet du bon pied. Vous pourrez poursuivre votre éducation si vous souhaitez développer des thèmes WordPress personnalisés et obtenir davantage d’information sur des fonctionnalités avancées.
Ce tutoriel s’adresse aux personnes qui ont certaines bases en CSS et en HTML. Si j’étais tombé sur un article du genre lorsque j’ai terminé ma formation d’intégrateur multimédia au cégep il y a plus de 13 ans, ça m’aurait probablement sauvé bien du temps!
Ce que nous accomplirons dans ce tutoriel:
- Installer WordPress sur votre environnement (MAMP ou XAMPP)
- Décortiquer comment débuter la création d’un thème WordPress
- Utiliser une page HTML existante et convertir celle-ci en thème WordPress
Pourquoi d’abord créer un thème WordPress et utiliser cette plateforme?
WordPress a été conçu en 2003 comme plateforme de blog. Cela a beaucoup changé! On parle maintenant de la console de gestion de contenu la plus populaire pour la création de sites Internet, et ce, par une très forte majorité!
La plateforme WordPress s’adresse à n’importe qui désirant développer un site web qui évoluera dans le temps de par l’ajout de nouveaux contenus, de nouvelles fonctionnalités, de nouveaux articles et/ou de nouvelles sections. La simplicité et la versatilité de la plateforme (grâce aux plugins) sont ce qui la rend aussi autant populaire.
Installer WordPress sur un environnement local ou sur un serveur en ligne
Que vous soyez sur Mac ou sur Windows, développer un site WordPress sur un environnement local a deux avantages majeurs. Le premier est que vous n’aurez pas à « uploader » chacun de vos fichiers PHP, JS, CSS en ligne lorsque vous effectuerez des modifications. Le deuxième est au niveau du temps de chargement. Avec un environnement local, c’est presque instantané.
- J’ai créé un tutoriel vous expliquant la procédure pour installer WordPress en local avec MAMP ou XAMPP.
- Si plutôt vous souhaitez installer celui-ci en ligne, je vous suggère de suivre mon tutoriel sur comment créer un blog WordPress.
Débuter la création de votre thème WordPress
Dans le processus de développement d’un thème ou de modification d’un site WordPress, sachez que vos modifications, votre programmation et vos ajouts de fichiers se feront à l’intérieur du dossier « wp-content » situé à la racine de votre dossier d’installation. Je vous suggère fortement de ne pas toucher aux fichiers à l’extérieur de ce dossier, puisqu’il s’agit des fichiers core de WordPress.
Je vous montre ici comment créer la base de votre thème. Si par la suite vous souhaitez approfondir vos connaissances, le Codex de WordPress et StackOverflow sont d’excellentes ressources en ligne. Aussi, vous remarquerez qu’entrer presque n’importe quelles questions WordPress dans Google apportent la réponse dans 99 % des cas.
Commençons par nous diriger dans le dossier des thèmes situés dans « wp-content -> themes ». Vous y trouverez les thèmes par défaut Twentyfifteen, Twentysixteen, Twentyseventeen. Créez-y un nouveau dossier du nom de votre thème. Seulement 2 fichiers sont nécessaires pour que WordPress reconnaisse votre nouveau thème : style.css et index.php.
CSS – style.css
Dans votre nouveau dossier, créez un fichier appelé « style.css ». Ajoutez-y les commentaires suivants :
/*
Theme Name: WP Pour Les Nuls
Author: Louis-Philippe Dea
Description: Template WordPress d'exemple pour un article de WP Pour les Nuls
Version: 0.0.1
Tags: bootstrap
*/
Modifiez bien sûr le nom du thème, le nom de l’auteur et la description. Le reste est facultatif.
Vous pourrez ensuite y ajouter tous les styles, classes et IDs désirés pour personnaliser les visuels de votre site. À noter que plusieurs thèmes professionnels séparent leurs feuilles de styles CSS en plusieurs fichiers différents classés dans un dossier à part. Les CSS pourraient être séparés comme ceci : « responsive.css, shortcodes.css, woocommerce.css, stylesheet.css, etc. ».
Index – index.php
Voici un fichier de base pour vous aider à démarrer votre thème. Vous verrez que j’y ai ajouté la feuille de style de Bootstrap avec son adresse en CDN, son fichier JS (min) en bas de la page ainsi que le fichier jQuery.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Exemple de thème WordPress</title>
<!-- CSS de Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- Ajout d'une nouvelle feuille de style qui sera spécifique à notre thème -->
<link href="<?php bloginfo('template_directory');?>/blog.css" rel="stylesheet">
<!-- HTML5 shim et Respond.js pour supporter les éléments HTML5 pour les versions plus anciennes que Internet Explorer 9 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="header>
<div class="container">
<nav id="navigation-principale" role="navigation">
<a class="active" href="#">Accueil</a>
<a href="#">Services</a>
<a href="#">À Propos</a>
<a href="#">Contact</a>
</nav>
</div>
</div>
<div class="container">
<div class="blog-header">
<h1 class="blog-title">Exemple de thème WordPress</h1>
<p class="lead blog-description">Création d'un thème WordPress à titre de tutoriel sur WP Pour Les Nuls.</p>
</div>
<div class="row">
<div class="col-sm-8 blog-main">
<div class="blog-post">
<h2 class="blog-post-title">Un article de blog</h2>
<p class="blog-post-meta">20 décembre 2017 par <a href="#">Louis-Philippe</a></p>
<p>Cum sociis natoque penatibus et magnis <a href="#">dis parturient montes</a>, nascetur ridiculus mus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.</p>
</div><!-- /.blog-post -->
</div><!-- /.blog-main -->
<div class="col-sm-3 col-sm-offset-1 blog-sidebar">
<div class="sidebar-module sidebar-module-inset">
<h4>À Propos</h4>
<p>Etiam porta <em>sem malesuada magna</em> mollis euismod. Cras mattis consectetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed consectetur.</p>
</div>
</div><!-- /.blog-sidebar -->
</div><!-- /.row -->
</div><!-- /.container -->
<footer class="blog-footer">
<p>Par <a href="https://www.wppourlesnuls.com/">WP Pour les Nuls</a>.</p>
</footer>
<!-- JavaScript de Bootstrap et jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
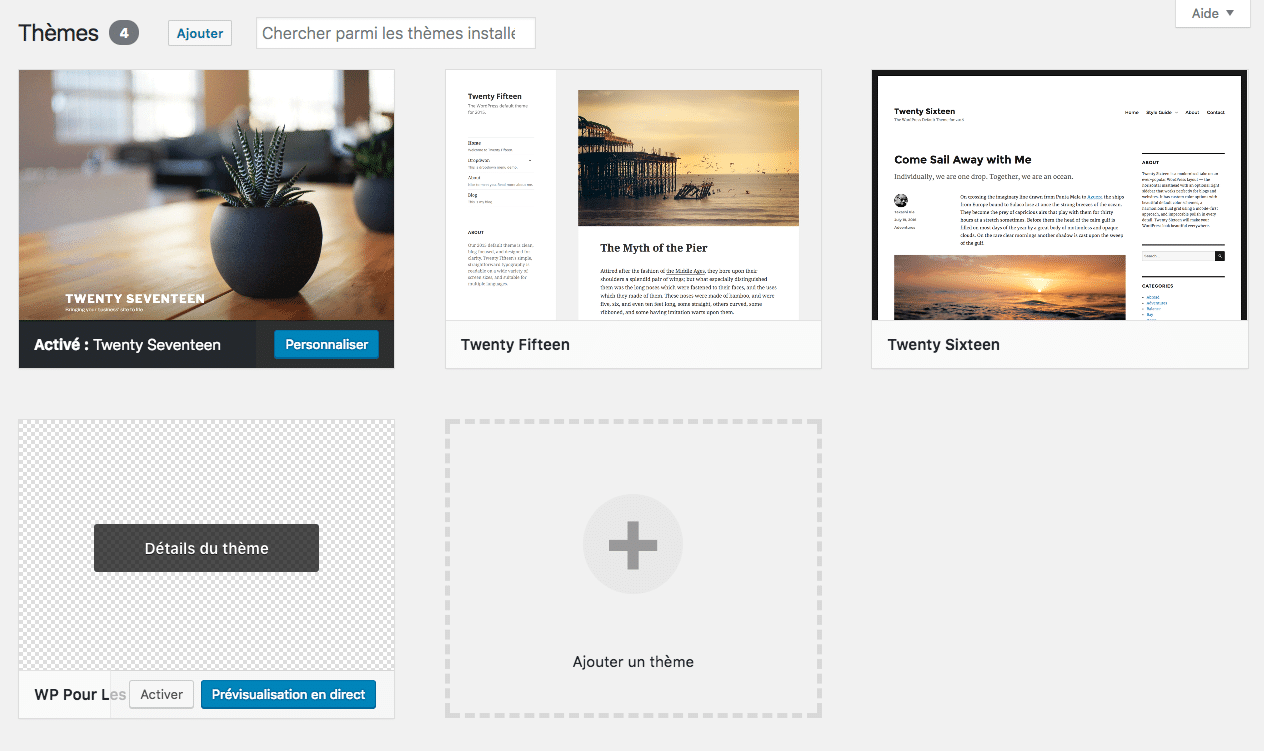
Dans votre console de gestion WordPress, cliquez sur « Apparence -> Themes ». Vous y verrez votre nouveau thème et pourrez ainsi l’activer.

Une façon plus propre de charger « blog.css » serait plutôt d’intégrer celui-ci via un nouveau fichier qui s’appellerait « functions.php ». Ce fichier sert à ajouter de nouvelles fonctionnalités et à en modifier certaines autres déjà présentes par défaut dans WordPress. Je retirerais donc les lignes suivantes dans le fichier index.php :
<!-- CSS de Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">Et j’ajouterais ceci dans le fichier functions.php :
<?php
/*** Ajouter un script ou un fichier CSS de la bonne façon */
function wpdocs_theme_name_scripts() {
wp_register_style('main-style', get_template_directory_uri().'/blog.css', array(), true);
wp_enqueue_style('main-style');
wp_register_style('bootstrap-style', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css', array(), true);
wp_enqueue_style('bootstrap-style');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_theme_name_scripts' );
?>P.S. N’ajoutez pas les balises d’ouverture <?php avant ce code si celle-ci est déjà présente. Même chose pour la balise de fermeture ?>.
Référence : wp_enqueue_style() sur WordPress Codex
Le saviez-vous? Les plugins WordPress et le fait d’ajouter des fonctions personnalisées dans le fichier functions.php font pratiquement la même chose. La seule différence est que lorsque votre code est ajouté dans le fichier functions.php, celui-ci est appliqué dès l’activation de votre thème.
Séparer votre page selon la structure de pages WordPress
Pour l’instant dans votre thème, tout le code se trouve dans votre fichier index.php. Nous voulons que notre en-tête (header), notre pied-de-page (footer) et notre barre latérale (sidebar) se trouvent sur toutes les pages du site. C’est pourquoi nous diviserons notre fichier index.php en 4 fichiers distincts : header.php, footer.php, sidebar.php et content.php.
Header – header.php
Dans index.php, copiez tout le code à partir de <!DOCTYPE html> jusqu’au titre du blog dans un nouveau fichier header.php. Nous allons aussi y ajouter le code <?php wp_head(); ?>juste avant la fin de la balise </head>. Cette fonction permet à des plugins et à différentes fonctions d’ajouter des éléments à cet endroit précis. Voici le code à ajouter dans votre header.php :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Exemple de thème WordPress</title>
<!-- Ajout d'une nouvelle feuille de style qui sera spécifique à notre thème -->
<link href="<?php bloginfo('template_directory');?>/blog.css" rel="stylesheet">
<!-- HTML5 shim et Respond.js pour supporter les éléments HTML5 pour Internet Explorer 8 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body>
<div class="header">
<div class="container">
<nav id="navigation-principale" role="navigation">
<a class="active" href="#">Accueil</a>
<a href="#">Services</a>
<a href="#">À Propos</a>
<a href="#">Contact</a>
</nav>
</div>
</div>
<div class="container">
<div class="blog-header">
<h1 class="blog-title">Exemple de thème WordPress</h1>
<p class="lead blog-description">Création d'un thème WordPress à titre de tutoriel sur WP Pour Les Nuls.</p>
</div>
* Vous remarquerez que nous ne fermons pas la balise <div class="container"> puisque nous la fermerons dans notre fichier footer.php.
Footer – footer.php
Pour le fichier footer.php, nous ajouterons la ligne de code <?php wp_footer() ?> juste avant la fermeture de la balise </body>.
</div> <!-- /.container -->
<footer class="blog-footer">
<p>Par <a href="https://www.wppourlesnuls.com/">WP Pour les Nuls</a>.</p>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<?php wp_footer(); ?>
</body>
</html>
Sidebar – sidebar.php
La plupart des blogs et des sites Internet possèdent une barre latérale pour y afficher différents types de contenus tels que des archives, des catégories d’articles, un module de recherche, des publicités, etc. Voici quoi ajouter pour le moment dans votre fichier sidebar.php.
<div class="col-sm-3 col-sm-offset-1 blog-sidebar">
<div class="sidebar-module sidebar-module-inset">
<h4>À Propos</h4>
<p>Etiam porta <em>sem malesuada magna</em> mollis euismod. Cras mattis consectetur purus sit amet fermentum. Aenean lacinia bibendum nulla sed consectetur.</p>
</div>
</div><!-- /.blog-sidebar -->
Zone de contenu – content.php
Content.php contiendra tout le contenu principal de vos articles.
<div class="blog-post">
<h2 class="blog-post-title">Un article de blog</h2>
<p class="blog-post-meta">20 décembre 2017 par <a href="#">Louis-Philippe</a></p>
<p>Cum sociis natoque penatibus et magnis <a href="#">dis parturient montes</a>, nascetur ridiculus mus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.</p>
</div><!-- /.blog-post -->
Index.php
Votre page index.php devrait maintenant être plutôt vide! Nous allons y ajouter un peu de code pour que la page puisse aller chercher le contenu de nos différents fichiers header.php, content.php, sidebar.php et footer.php.
<?php get_header(); ?>
<div class="row">
<div class="col-sm-8 blog-main">
<?php get_template_part( 'content', get_post_format() ); ?>
</div> <!-- /.blog-main -->
<?php get_sidebar(); ?>
</div> <!-- /.row -->
<?php get_footer(); ?>
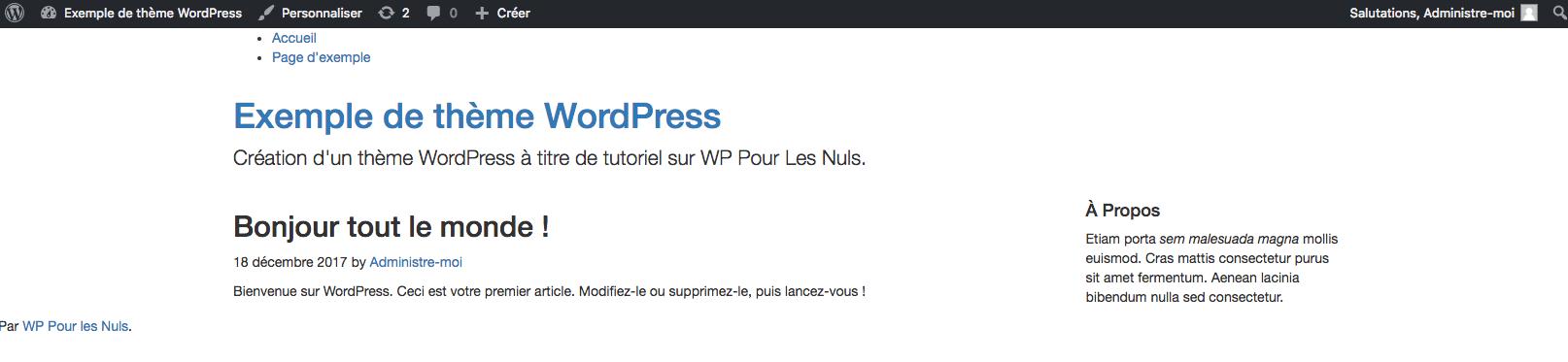
Si vous rechargez votre page d’accueil, votre site devrait s’y afficher au complet avec les contenus des fichiers php que nous venons de créer.

Paramètres généraux
Avant de commencer à développer nos pages d’articles et nos pages de contenu, nous devons définir quelques paramètres de notre site WordPress. Dans notre fichier header.php, nous pouvons voir que le titre de notre site dans la balise <title>, notre titre dans la balise <h1> et la description de notre site sont (comme on appelle dans le milieu) « hardcodés » dans le fichier. Donc rien de dynamique. Nous souhaitons que ceux-ci soient modifiables dans notre console de gestion de contenu. Repérez donc ceci dans header.php :
<div class="blog-header">
<h1 class="blog-title">Exemple de thème WordPress</h1>
<p class="lead blog-description">Création d'un thème WordPress à titre de tutoriel sur WP Pour Les Nuls.</p>
</div>
Et remplacez-le par ceci :
<div class="blog-header">
<h1 class="blog-title"><a href="<?php echo get_bloginfo( 'wpurl' );?>"><?php echo get_bloginfo( 'name' ); ?></a></h1>
<p class="lead blog-description"><?php echo get_bloginfo( 'description' ); ?></p>
</div>La ligne <a href="<?php echo get_bloginfo( 'wpurl' );?>"> ajouter un lien vers la page d’accueil de votre site web. Vous pourrez modifier votre titre et votre description dans votre console d’administration sous Réglages -> Général.
La loop WordPress
Nous allons ajouter du contenu dans nos pages et dans nos articles grâce à la loop WordPress. Il s’agit de la fonction la plus importante de WordPress puisque presque tous vos contenus textes de votre console seront appelés par l’entremise de celle-ci.
Dans la console, si vous cliquez sur Articles, vous verrez un article par défaut « Bonjour tout le monde ! » que WordPress a ajouté lors de notre installation. Notre but est maintenant d’afficher le contenu de cet article dans une page.
Pour y parvenir, nous allons modifier le contenu de notre fichier index.php par ceci :
<?php get_header(); ?>
<div class="row">
<div class="col-sm-8 blog-main">
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post();
get_template_part( 'content', get_post_format() );
endwhile; endif;
?>
</div> <!-- /.blog-main -->
<?php get_sidebar(); ?>
</div> <!-- /.row -->
<?php get_footer(); ?>La loop indique à WordPress que SI il y a des articles, JUSQU’À CE QU‘il y ait des articles, AFFICHE les articles. Tout ce qu’il y a dans cette boucle sera alors répété pour tous les articles du blog. Dans notre cas, nous lui avons dit d’aller chercher le contenu du fichier content.php. Nous allons donc remplacer le contenu de content.php par ceci :
<div class="blog-post">
<h2 class="blog-post-title"><?php the_title(); ?></h2>
<p class="blog-post-meta"><?php the_date(); ?> par <a href="#"><?php the_author(); ?></a></p>
<?php the_content(); ?>
</div><!-- /.blog-post -->C’est super simple, nous lui indiquons d’afficher le titre, la date, l’auteur et le contenu de l’article.
Rendre la barre latérale dynamique
Pour notre sidebar, nous pourrions y ajouter un bloc À Propos qui affichera la description de l’auteur (dans la section « Utilisateurs » de votre WordPress en cliquant sur l’auteur désiré) et une section Archives. Modifiez le code de la sidebar.php par ceci :
<div class="col-sm-3 col-sm-offset-1 blog-sidebar">
<div class="sidebar-module sidebar-module-inset">
<h4>À Propos</h4>
<p><?php the_author_meta( 'description' ); ?> </p>
<h4>Archives</h4>
<ol class="list-unstyled">
<?php wp_get_archives( 'type=monthly' ); ?>
</ol>
</div>
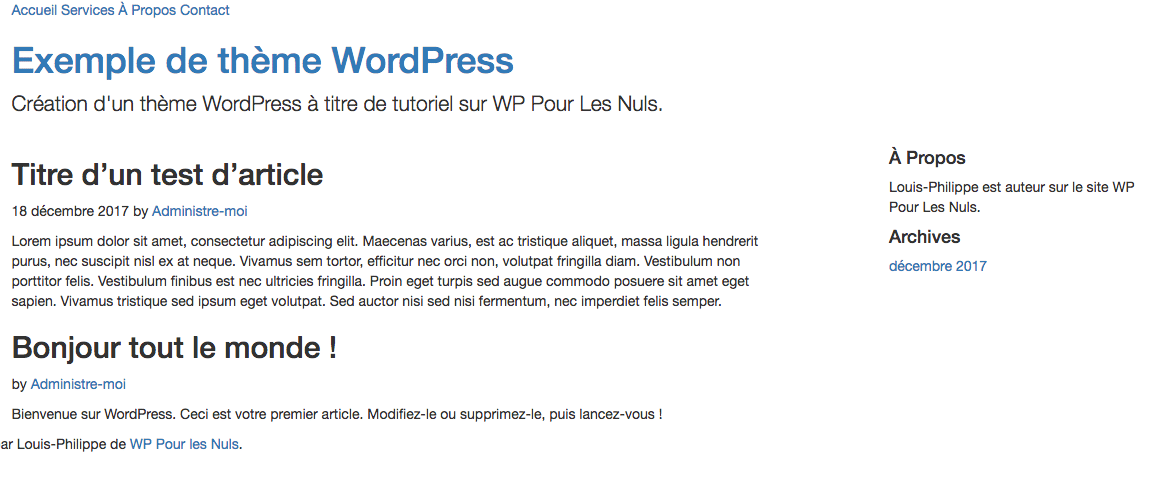
</div><!-- /.blog-sidebar -->Votre site devrait maintenant ressembler à ceci :

Menu
Nous allons rendre la navigation du thème WordPress dynamique. Nous allons utiliser le module de « Menus » dans votre panneau WordPress, mais par contre, celui-ci n’est pas disponible par défaut dans votre console. Pour le rendre accessible, ajoutez le code ci-dessous dans votre fichier functions.php :
<?php
register_nav_menus( array(
'menu-principal' => 'Menu principal'
) );
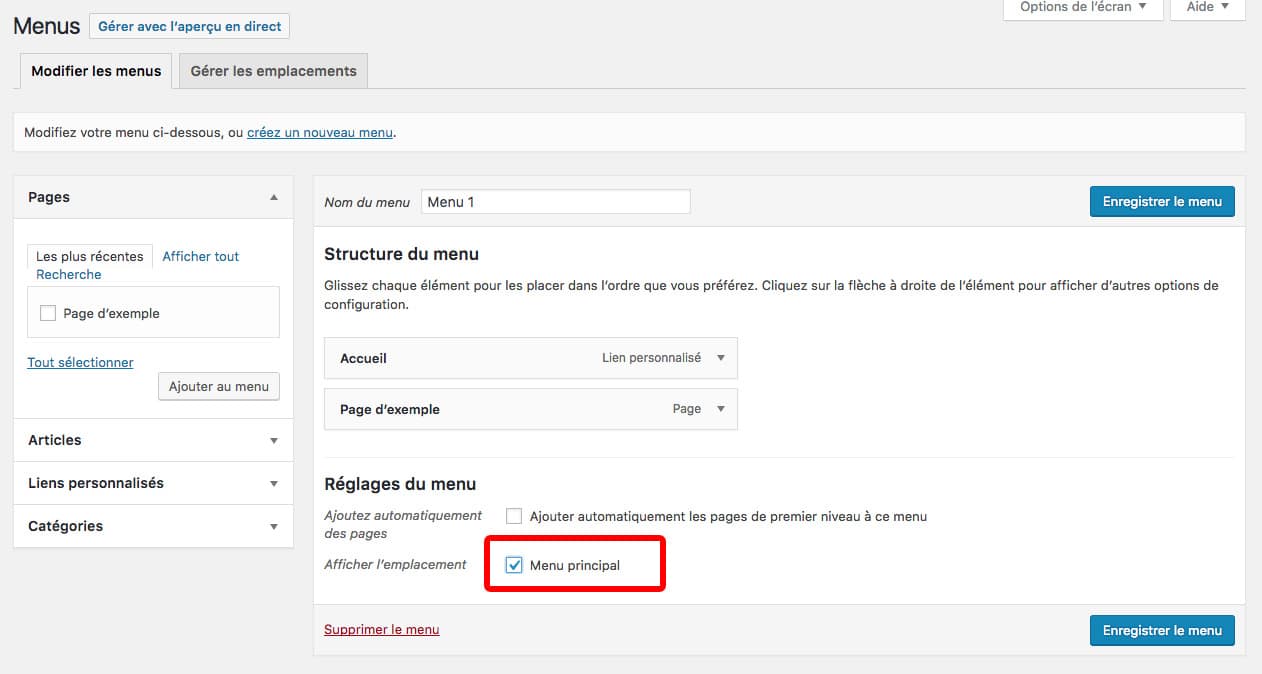
?>Rendez-vous ensuite dans votre CMS sous Apparence -> Menus. Créez-y votre menu et associez celui-ci au « Menu principal ».

Modifiez ensuite les lignes suivantes dans votre fichier header.php pour afficher ce menu à votre site :
<div class="header">
<div class="container">
<nav id="navigation-principale" role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'menu-principal' ) ); ?>
</nav>
</div>
</div>Pour styliser le menu, nous pourrions ajouter quelques propriétés CSS assez simples dans votre fichier blog.css :
.header {
background: #377bb5;
}
#navigation-principale li {
position: relative;
display: inline-block;
padding: 10px;
font-weight: 500;
}
#navigation-principale li a {
color: #fff;
}
Page – page.php
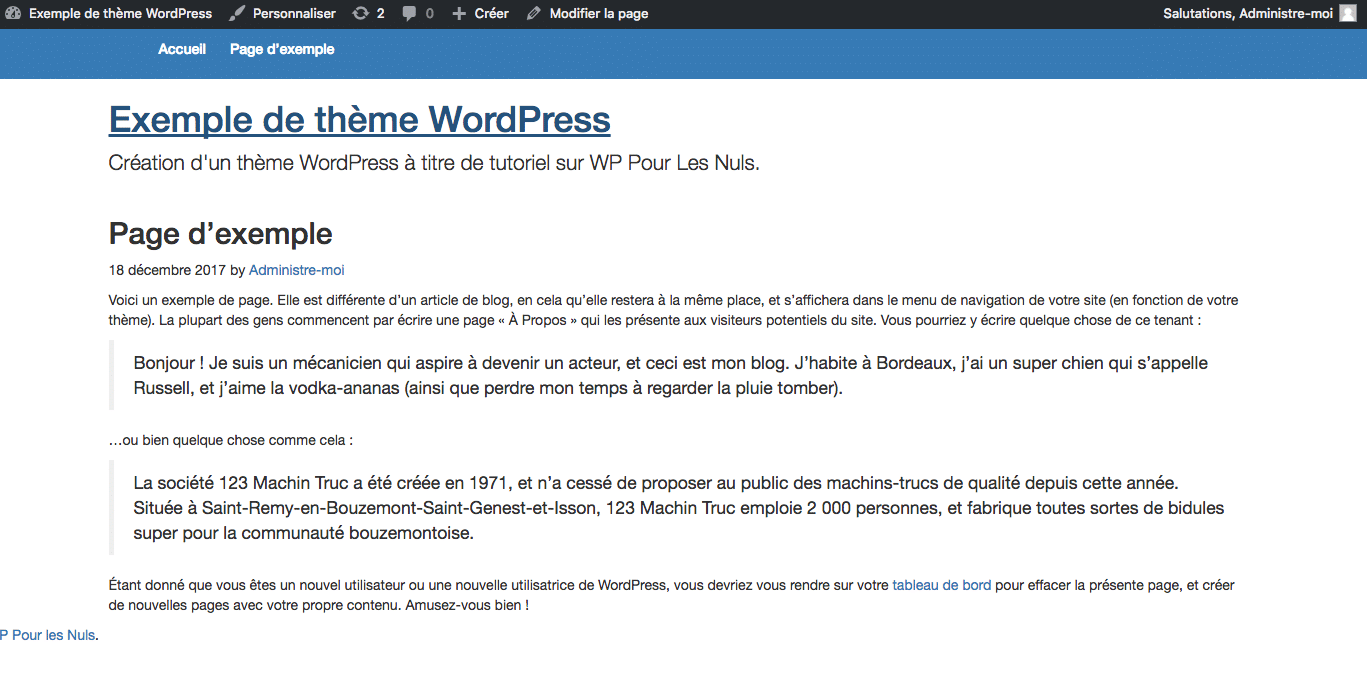
J’aimerais finalement que l’interface de mes pages soit légèrement différente de la mise en page de mes articles de blog. Je me créerai donc un nouveau fichier page.php, j’y retirerai la barre latérale et indiquerai à mon contenu de prendre toute la largeur de la page. Pour ce faire, je vais ajouter ma loop dans une balise <div class="col-sm-12"></div>. Voici le code à ajouter dans un nouveau fichier page.php :
<?php get_header(); ?>
<div class="row">
<div class="col-sm-12">
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post();
get_template_part( 'content', get_post_format() );
endwhile; endif;
?>
</div> <!-- /.col -->
</div> <!-- /.row -->
<?php get_footer(); ?>Voici le résultat final, sans CSS bien sûr!

Conclusion
Ce tutoriel n’a fait qu’effleurer le sujet de la création d’un thème WordPress. Il y a tant à apprendre avec cette console de gestion de contenu! Merci de me mentionner dans les commentaires si une erreur s’est glissée malencontreusement dans le code. Je corrigerai celle-ci le plus rapidement possible!
Si jamais vous souhaitez apprendre comment transférer la version locale de votre site web sur un serveur en ligne, je vous invite à suivre notre tutoriel sur la migration d’un site WordPress qui s’applique aussi bien à une version locale qu’à une version en ligne!
Source de l’image : WPBegginer
